Tässä opetusohjelmassa käsitellään mainittua virhettä ja sen ratkaisua.
Kuinka 'TypeError: innerHTML ei ole JavaScriptin toiminto' tapahtuu?
Kun yritämme kutsua innerHTML-ominaisuutta funktiona, saamme mainitun virheen. Katsotaanpa esimerkkiä, kuinka tämä virhe havaitaan.
Esimerkki
Annetussa esimerkissä näytämme nykyisen ajan verkkosivulla JavaScriptin avulla. Tätä varten luo ensin elementti
HTML-tiedostoon antamalla tunnus ' aika ”:
< p id = 'aika' > s >
Luo
asiakirja. getElementById ( 'aika' ) . innerHTML ( Päivämäärä. toLocaleTimeString ( ) ) ;
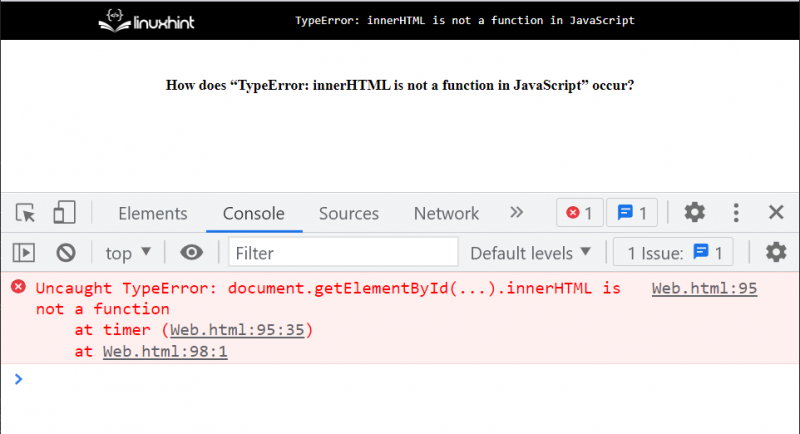
Yllä olevan koodin suorittaminen ei näytä aikaa sivulla ja aiheuttaa virheen, joka näkyy ' konsoli 'ikkuna:

Katsotaan nyt annetussa osiossa kuinka korjata tämä virhe!
Kuinka korjata 'innerHTML ei ole JavaScriptin toiminto' -virhe?
Korjaa edellä käsitelty ongelma asettamalla asiaankuuluvan DOM-elementin innerHTML-attribuutti, kuten ' element.innerHTML = teksti ”.
Esimerkki
Määritä arvo innerHTML-ominaisuuteen/attribuutille hankkimalla DOM-elementti ' getElementById() ' -menetelmää välittämällä elementille määritetyn tunnuksen:
asiakirja. getElementById ( 'aika' ) . innerHTML = Päivämäärä. toLocaleTimeString ( ) ;Lähtö

Siinä kaikki, innerHTML ei ole JavaScript-virheen toiminto ja ratkaisu.
Johtopäätös
Määritetty virhe tapahtuu, kun yrität kutsua innerHTML-ominaisuutta funktiona. Korjaa tämä ongelma asettamalla asiaankuuluvan DOM-elementin innerHTML-attribuutti, kuten ' element.innerHTML = teksti ”. Tässä opetusohjelmassa keskustelimme TypeError:sta: innerHTML ei ole JavaScript-funktio, miten se tapahtuu ja kuinka se korjataan.