Tämä artikkeli selittää menetelmän käyttää staattisia apuohjelmia Tailwind CSS:ssä.
Kuinka käyttää staattisia apuohjelmia Tailwindissä?
Jos haluat käyttää Tailwindin staattisia apuohjelmia, lisää ' addUtilities() ”-toiminto 'tailwind.config.js'-tiedostossa ja määritä haluamasi staattiset apuohjelmat. Käytä sitten staattisia apuohjelmia HTML-ohjelmassa ja varmista, että staattiset apuohjelmat toimivat oikein katsellessasi HTML-verkkosivua.
Tutustutaanpa seuraaviin vaiheisiin:
Vaihe 1: Määritä staattiset apuohjelmat 'tailwind.config.js' -tiedostossa
Avaa ' tailwind.config.js ' tiedosto ja lisää ' laajennuksia ”-osio. Käytä sitten ' addUtilities() ”-toiminto määrittää haluamasi staattiset apuohjelmat. Olemme esimerkiksi määrittäneet seuraavat staattiset apuohjelmat:
const plugin = vaatia('tailwindcss/plugin')
module.exports = {
sisältö: ['./index.html'],
lisäosat: [
plugin(function({ addUtilities }) {
addUtilities({
'.content-auto': {
'content-visibility': 'auto',
},
'.content-hidden': {
'content-visibility': 'piilotettu',
},
'.bg-coral': {
tausta: 'koralli'
},
'.skew-5deg': {
muunnos: 'skewY(-5deg)',
},
})
})
]
};
Tässä:
- ' addUtilities() ”-toiminto rekisteröi mukautetut staattiset apuohjelmat tarjoamalla objektin, joka sisältää apuohjelmaluokat ja niitä vastaavat tyylit.
- ' .content-auto ” apuluokka asettaa sisältö-näkyvyysominaisuuden arvoksi auto.
- ' .sisällön piilossa ”-apuluokka asettaa sisältö-näkyvyysominaisuuden arvoksi piilotettu.
- ' .bg-coral ”hyötyluokka asettaa korallin värin taustalle.
- ' .vino-5 astetta ” apuluokka asettaa muunnosominaisuuden arvoon vinoY(-5deg).
Vaihe 2: Käytä staattisia apuohjelmia HTML-ohjelmassa
Käytä nyt haluttuja staattisia apuohjelmia HTML-ohjelmassa:
< div luokkaa = 'h-screen bg-coral' >
< s luokkaa = 'sisältö-auto' >Hei< / s >
< s luokkaa = 'sisältö piilotettu' >Tervetuloa tänne< / s >
< s luokkaa = 'vino-5 astetta' >Muunna teksti< / s >
< / div >
< / kehon >
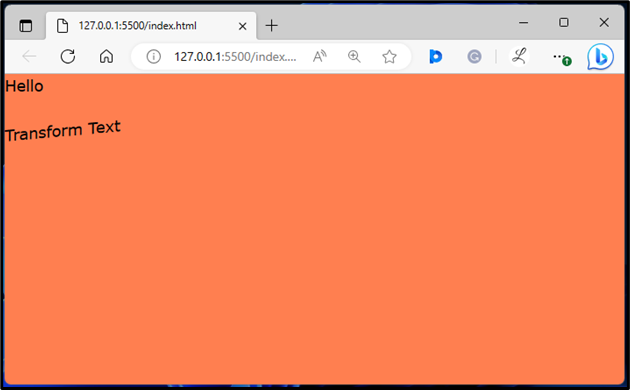
Vaihe 3: Tarkista lähtö
Suorita lopuksi HTML-ohjelma varmistaaksesi, että staattiset apuohjelmat toimivat oikein:

Yllä oleva tulos osoittaa, että staattiset apuohjelmat toimivat oikein niiden määrittämisen mukaan.
Johtopäätös
Jos haluat käyttää Tailwindin staattisia apuohjelmia, sinun on käytettävä ' addUtilities() ”-toiminto 'tailwind.config.js'-tiedostossa ja määritä haluamasi staattiset apuohjelmat. 'addUtilities()'-funktio ja lisää apuohjelmaluokkia, joita voidaan käyttää suoraan HTML-ohjelmassa. Tässä artikkelissa on selitetty menetelmä staattisten apuohjelmien käyttämiseksi Tailwind CSS:ssä.