Tietyn lomakkeen tai kyselyn täyttämisen yhteydessä tulee usein tilanteita, joissa on tarpeen näyttää tietty vastaus tai ilmoitus vastauksena valittuun vaihtoehtoon. Esimerkiksi monivalintakysymysten käsittely jne. Tällaisissa tapauksissa tarran tekstin muuttaminen JavaScriptin avulla on erittäin hyödyllistä HTML-lomakkeiden käytettävyyden ja asiakirjan yleisen suunnittelun parantamisessa.
Kuinka muuttaa tarran tekstiä JavaScriptin avulla?
Seuraavien lähestymistapojen avulla voidaan muuttaa tarran tekstiä JavaScriptissä:
-
- ' innerHTML ” omaisuutta.
- ' sisäteksti ” omaisuutta.
- jQuery' teksti() ' ja ' html() ”menetelmiä.
Lähestymistapa 1: Muuta tunnisteen tekstiä JavaScriptissä sisäisen HTML-ominaisuuden avulla
' innerHTML ”-ominaisuus palauttaa elementin sisäisen HTML-sisällön. Tätä ominaisuutta voidaan käyttää tietyn tarran hakemiseen ja sen tekstin muuttamiseksi äskettäin määritetyksi tekstiarvoksi.
Syntaksi
element.innerHTML
Yllä olevassa syntaksissa:
-
- ' elementti ” viittaa elementtiin, johon tiettyä ominaisuutta käytetään palauttamaan sen HTML-sisältö.
Esimerkki
Selitä konsepti selkeästi läpi seuraava koodinpätkä:
< keskusta >< kehon >
< etiketti id = 'lbl' > DOM etiketti >
< br >< br >
< -painiketta klikkaamalla = 'labelText()' > Klikkaa tästä -painiketta >
kehon > keskusta >
-
- Ensinnäkin '
' -tunniste, sisällytä ' etiketti 'määritetyllä' id ' ja ' teksti ”arvot. - Luo sen jälkeen painike, johon on liitetty ' klikkaamalla ” tapahtuma, joka kutsuu funktion labelText().
- Ensinnäkin '
Noudata nyt alla annettua JavaScript-koodia:
toiminto etikettiteksti ( ) {päästää get = document.getElementById ( 'lbl' )
get.innerHTML= 'Lyhennysnimi on Document Object Model' ;
}
-
- Ilmoita funktio nimeltä ' etikettiteksti() ”.
- Käytä sen määritelmässä määritetyn ' etiketti ' käyttämällä ' document.getElementById() ”menetelmä.
- Käytä lopuksi innerHTML-ominaisuutta ja määritä uusi ' teksti ”-arvo käytettävälle tunnisteelle. Tämä johtaa tarran tekstin muuttamiseen uudeksi tekstiarvoksi painiketta napsauttamalla.
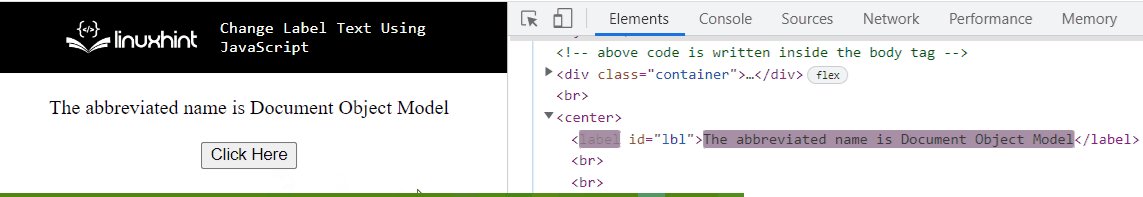
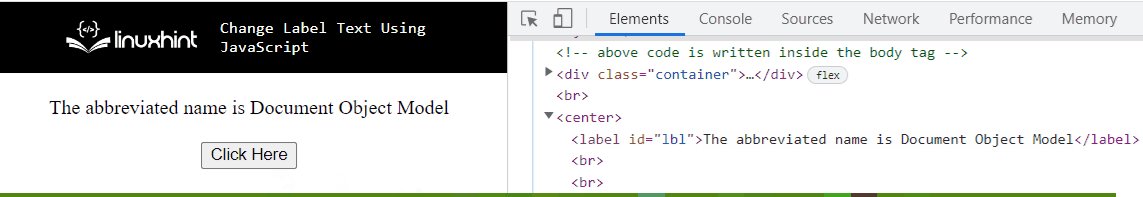
Lähtö

Yllä olevassa tulosteessa voidaan havaita, että tekstin arvo ' etiketti ' muuttuu sekä DOM:ssa että koodissa sekä ' Elementit ”-osio.
Lähestymistapa 2: Muuta tarran tekstiä JavaScriptissä käyttämällä innerText-ominaisuutta
' sisäteksti ”-ominaisuus palauttaa elementin tekstisisällön. Tämä ominaisuus voidaan toteuttaa allokoimaan syöttökenttään syötetyn käyttäjän syöttämän arvon määritetyn tarran tekstille.
Syntaksi
element.innerText
Yllä olevassa syntaksissa:
-
- ' elementti ” osoittaa elementin, johon tiettyä ominaisuutta käytetään palauttamaan sen tekstisisältö.
Esimerkki
Seuraava esimerkki havainnollistaa esitettyä konseptia:
< keskusta >< kehon >Anna nimi: < syöttö tyyppi = 'teksti' id = 'nimi' arvo = '' automaattinen täydennys = 'vinossa' >
< s >< syöttö tyyppi = 'painike' id = 'bt' arvo = 'Muuta etiketin tekstiä' klikkaamalla = 'labelText()' > s >
< etiketti id = 'lbl' > N / A etiketti >
kehon > keskusta >
-
- Varaa ensin syöttötekstikenttä, jossa on määritetty ' id ”. ' tyhjä '-arvo tässä osoittaa, että arvo noudetaan käyttäjältä ja automaattisen täydennyksen asetukseksi ' vinossa ” välttää ehdotettuja arvoja.
- Lisää sen jälkeen tarra, jossa on määritetty ' id ' ja ' teksti ”arvoa.
Suorita nyt JavaScript-koodinpätkässä seuraavat vaiheet:
toiminto etikettiteksti ( ) {päästää get = document.getElementById ( 'lbl' ) ;
päästää nimi = document.getElementById ( 'nimi' ) .arvo;
get.innerText = nimi;
}
-
- Määritä funktio nimeltä ' etikettiteksti() ”. Sen määritelmässä pääset luotuun tunnisteeseen käyttämällä ' document.getElementById() ”menetelmä.
- Samoin toista yllä oleva vaihe päästäksesi määritettyyn syöttötekstikenttään ja saada siitä käyttäjän syöttämä arvo.
- Määritä lopuksi käyttäjän syöttämä arvo edellisestä vaiheesta haettuun tarraan. Tämä muuttaa tarran tekstin käyttäjän syöttämäksi arvoksi syöttötekstikenttään.
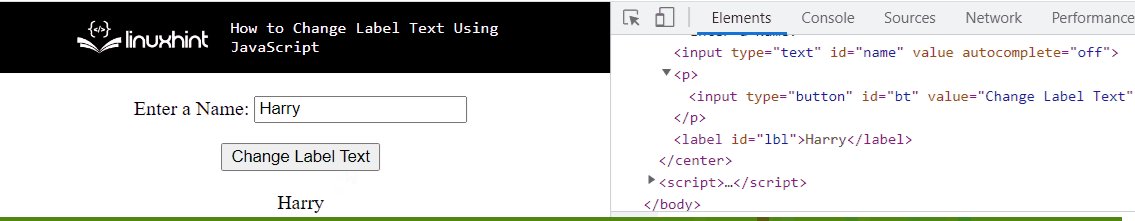
Lähtö

Yllä olevassa tuotoksessa on ilmeistä, että haluttu vaatimus saavutetaan.
Lähestymistapa 3: Muuta nimitekstiä JavaScriptissä jQuery text()- ja html()-menetelmillä
' teksti() ' -menetelmä palauttaa valittujen elementtien tekstisisällön. ' html() ” -menetelmä palauttaa valittujen elementtien sisäisen HTML-sisällön.
Syntaksi
$ ( valitsin ) .teksti ( )
Tässä syntaksissa:
-
- ' valitsin ” osoittaa avatun elementin tekstisisältöön.
Yllä annetussa syntaksissa:
-
- ' valitsin ” viittaa avatun elementin sisäiseen HTML-koodiin.
Esimerkki
Tämä esimerkki havainnollistaa esitettyä käsitettä jQuery-menetelmillä.
Käy läpi alla oleva koodinpätkä:
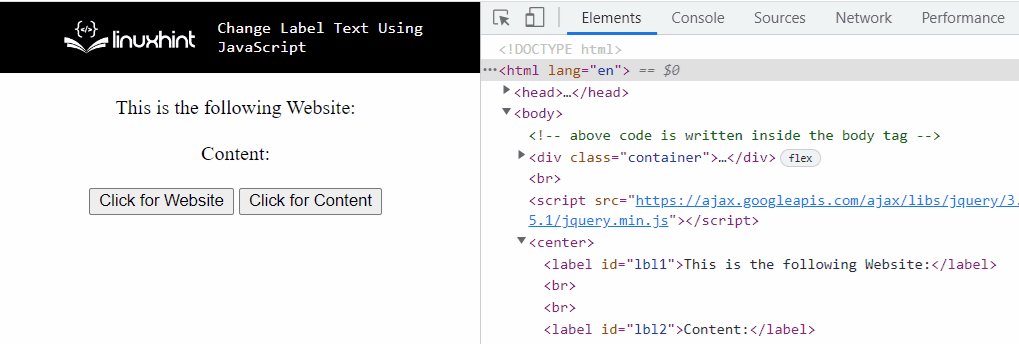
< käsikirjoitus src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > käsikirjoitus >< keskusta >< kehon >
< etiketti id = 'lbl1' > Tämä on seuraava verkkosivusto: etiketti >
< br >< br >
< etiketti id = 'lbl2' > Sisältö: etiketti >
< br >< br >
< -painiketta klikkaamalla = 'labelText()' > Klikkaus varten Verkkosivusto -painiketta >
< -painiketta klikkaamalla = 'labelText2()' > Klikkaus varten Sisältö -painiketta >
kehon > keskusta >
-
- Sisällytä ensin ' jQuery ”-kirjasto soveltaa menetelmiään.
- Sen jälkeen '
' -tunniste, sisältää kaksi erilaista tunnistetta määritetyllä ' id ” ja tekstiarvo kutakin vastaan. - Määritä myös erilliset painikkeet jokaiselle luodulle tarralle. Molemmissa painikkeissa on ' klikkaamalla ”-tapahtuma, joka kutsuu kahta erilaista määritettyä funktiota.
Käy nyt läpi seuraavat JavaScript-koodirivit:
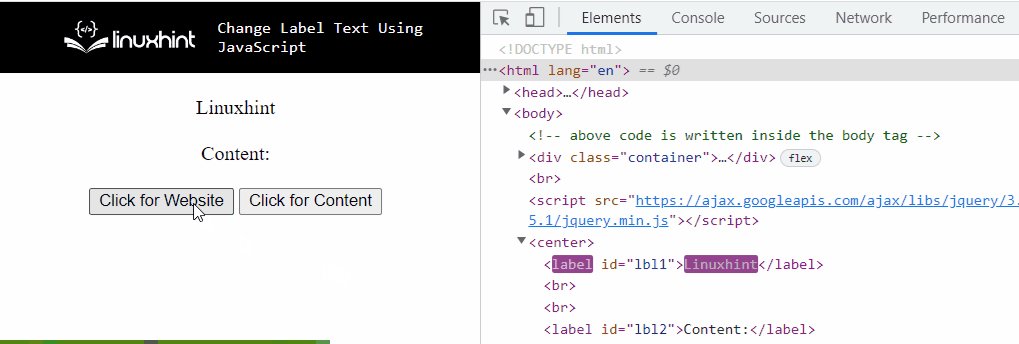
toiminto etikettiteksti ( ) {$ ( '#lbl1' ) .teksti ( 'Linux' )
}
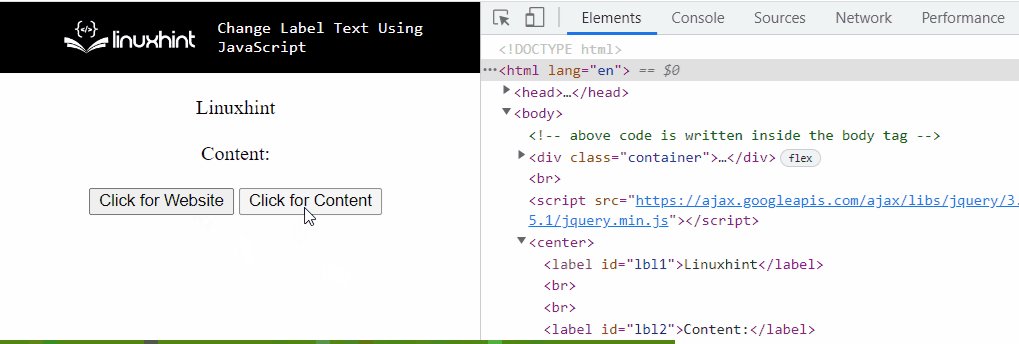
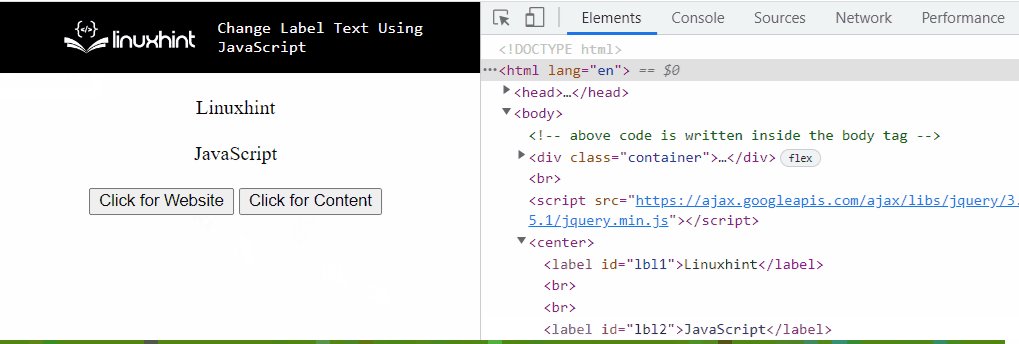
toiminto etikettiteksti2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- Ilmoita ensimmäisessä vaiheessa funktio nimeltä ' etikettiteksti() ”.
- Sen määritelmän mukaan käytä tunnistetta haetun ' id ' ja käytä ' teksti() ”menetelmä siihen. Tämä johtaa tarran tekstiarvon muuttamiseen sen parametrissa määritettyyn arvoon.
- Samoin määritä funktio nimeltä ' etikettiteksti2() ”.
- Toista tässä samalla tavalla edellä käsitelty vaihe tarraan pääsemiseksi. Käytä tässä tapauksessa ' html() ”menetelmä. Tämä menetelmä toimii myös samalla tavalla ja palauttaa määritetyn tekstiarvon ja muuttaa siten tarran tekstiä.
Lähtö

Yllä olevassa lähdössä dokumenttiobjektimallin (DOM) tarran ensimmäinen muunnettu tekstiarvo vastaa jQueryä ' teksti() ' -menetelmä ja toinen on seurausta ' html() ”menetelmä.
Olemme koonneet lähestymistavat tarran tekstin muuttamiseksi JavaScriptin avulla.
Johtopäätös
' innerHTML 'kiinteistö,' sisäteksti 'omaisuus tai jQuery's' teksti() ' ja ' html() ” -menetelmillä voidaan muuttaa tarran tekstiä JavaScriptin avulla. InnerHTML-ominaisuutta voidaan käyttää tietyn tunnisteen saamiseksi ja sen tekstisisällön muuttamiseksi äskettäin määritetyksi tekstiarvoksi. InnerText-ominaisuus voidaan toteuttaa allokoimaan uusi tekstiarvo käytettävälle tarralle ja siten muuttamaan sitä. jQuery-lähestymistapaa voidaan käyttää tarran tekstiarvon muuntamiseen sen kahden menetelmän avulla, jolloin tuloksena on sama lopputulos kahdella eri allokoidulla tekstiarvolla. Tämä kirjoitus esitteli tekniikat tarran tekstin muuttamiseen JavaScriptin avulla.