Navigator on objekti, joka tarjoaa erilaisia ominaisuuksia nykyisten verkkoselaimen ominaisuuksien hakemiseen ja ominaisuuksia, jotka auttavat kehittäjiä valitsemaan sovellukselleen oikean selaimen. Tämä ' Navigaattori ' -objekti tarjoaa 'userAgentData'-nimisen ominaisuuden, joka tarjoaa nykyiseen verkkoselaimeen liittyviä tietoja, kuten käyttöliittymän ulkoasua, kirjasinkoot tai vuorovaikutuksia, jotta ne sopivat paremmin käyttäjän ympäristöön. Navigaattoriobjekti tarjoaa monia muita ominaisuuksia, joita käsitellään lyhyesti artikkelissamme artikkeli1 ja artikkeli 2 .
Tämä blogi selittää Navigator-objektin userAgentData ominaisuuden JavaScriptissä.
Kuinka ymmärtää Navigator userAgentData -ominaisuuden?
' userAgentData ”-ominaisuuden avulla kehittäjät voivat tehdä hakuja eri selainympäristöistä ja tunnistaa tietyillä alustoilla mahdollisesti ilmenevät ongelmat. Siihen pääsee ' Navigaattori ”objekti. Kiinteistöjen arvot ' tuotemerkit, 'mobiili' ja 'alusta ' voidaan hakea käyttämällä ' userAgentData ” Navigator-objektin ominaisuus.
Syntaksi
Navigaattori' userAgentData ”-ominaisuuden syntaksi on seuraava:
navigaattori. userAgentData
Yllä oleva syntaksi palauttaa arvot, jotka sisältävät ominaisuuksia, kuten ' tuotemerkit, 'mobiili' ja 'alusta ” suhteessa verkkoselaimeen.
Tehdään ohjelma käytännön esittelyn katsomiseksi:
< kehon >< h1 tyyli = 'väri: kadetinsininen;' > Linux < / h1 >< -painiketta klikkaamalla = 'brändit()' > Hae tuotemerkit < / -painiketta >
< -painiketta klikkaamalla = 'mobiili()' > Hae mobiili < / -painiketta >
< -painiketta klikkaamalla = 'alusta()' > Hae tuotemerkit < / -painiketta >
< käsikirjoitus >
funktiomerkit(){
console.log(navigator.userAgentData.brands)
}
function mobiili(){
console.log('Katselet mobiililaitteella: ' + navigator.userAgentData.mobile)
}
Function Platform(){
console.log('Käyttämäsi alusta tai käyttöjärjestelmä:\n ' + navigator.userAgentData.platform)
}
< / käsikirjoitus >
< / kehon >
Yllä olevassa koodilohkossa näkyvä koodin kuvaus on seuraava:
- Ensin kolme '< -painiketta >' -tunnisteita, jotka kutsuvat ' brands()), 'mobile()' ja 'platform() ” räätälöityjä toimintoja ”onclick”-tapahtuman kuuntelijan avulla.
- Sisällä '< käsikirjoitus >' -tunniste, määritä ' tuotemerkit ()' -toiminto, joka hakee verkkoselaimen tuotemerkkitiedot 'navigator.userAgentData.brands' -ominaisuuden avulla. Näytä myös tämän ominaisuuden haetut tulokset konsolin kautta.
- Määritä samalla tavalla ' mobile()' ja 'platform() '-toimintoja ja käyttää ' navigator.userAgentData.mobile' ja 'navigator.userAgentData.platform ”-ominaisuuksia.
- Nämä ominaisuudet palauttavat vastaavat tiedot konsolin kautta.
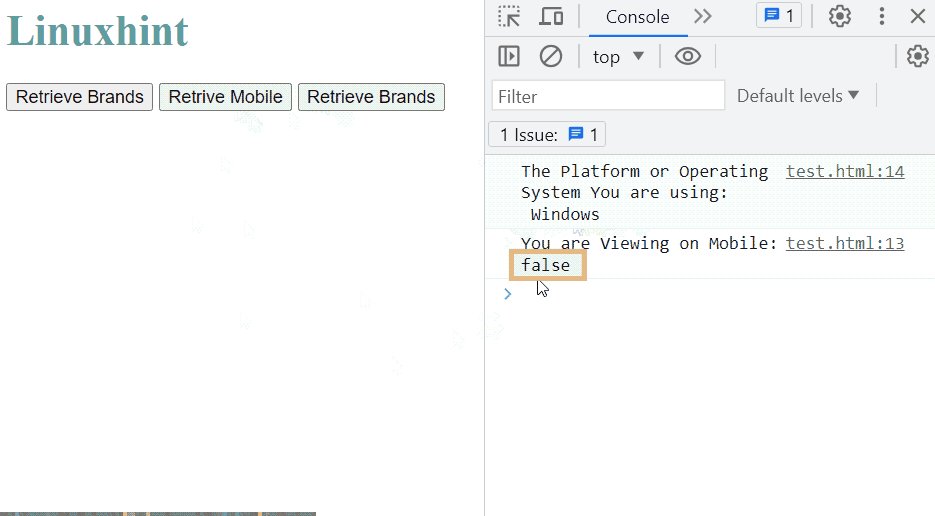
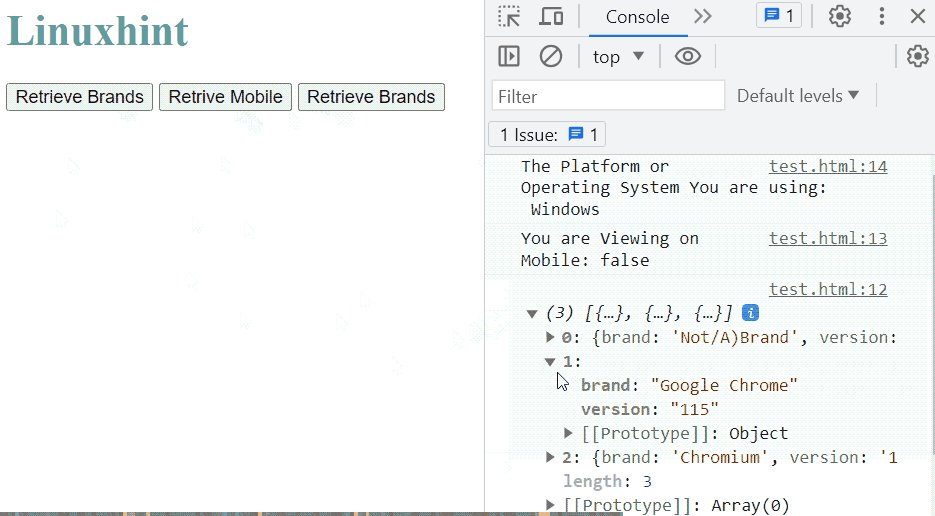
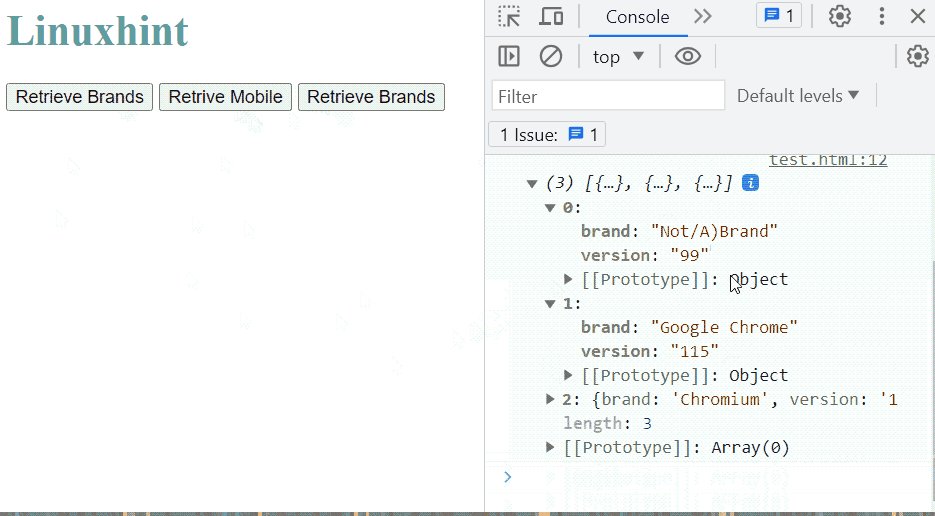
Lopputulos näyttää tältä:

Tulos näyttää, että napsauttamalla painiketta vastaava arvo noudetaan ja näytetään konsoli-ikkunassa.
Bonusvinkki: Navigator userAgent -ominaisuuden käyttö
' käyttäjä agentti ' kiinteistön tarjoaa myös ' navigaattori ” -objekti, se palauttaa käyttäjän käyttämän nykyisen selaimen nimen, version ja alustan. Tämän navigaattorin ominaisuuden käytännön esittely on esitetty alla:
< kehon >< h1 tyyli = 'väri: kadetinsininen;' > Linuxvinkki < / h1 >
< -painiketta klikkaamalla = 'selaintiedot()' > Selaimeen liittyvä Data < / -painiketta >
< s id = 'kohde' >< / s >< käsikirjoitus >
toiminto selainData ( ) { console.log ( navigator.userAgent ) }
< / käsikirjoitus >
< / kehon >
Yllä oleva koodi on kuvattu seuraavasti:
- Ensinnäkin '< -painiketta >' -tunnistetta käytetään ' klikkaamalla ' -tapahtuman kuuntelija, joka kutsuu 'browserData()' -funktiota.
- Seuraavaksi tämä ' selaimen tiedot ()' -funktio on määritelty '<:n sisällä käsikirjoitus >' -tunniste. Tämä toiminto käyttää ' navigator.userAgent ”-ominaisuutta ja tulos näytetään konsolin päällä.
Verkkosivun esikatselu yllä olevan koodin suorittamisen jälkeen:

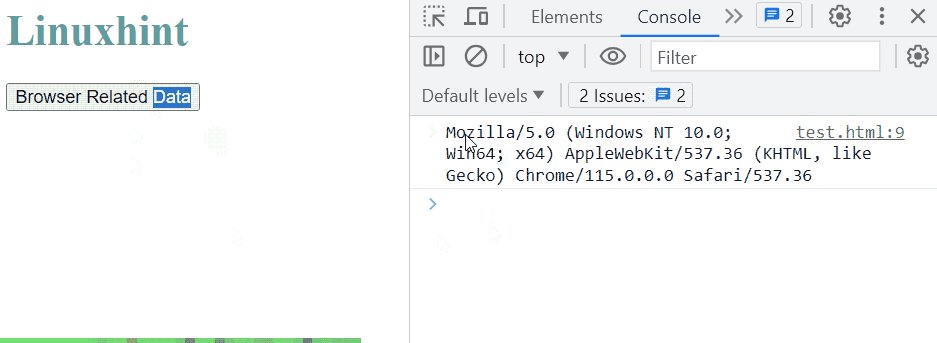
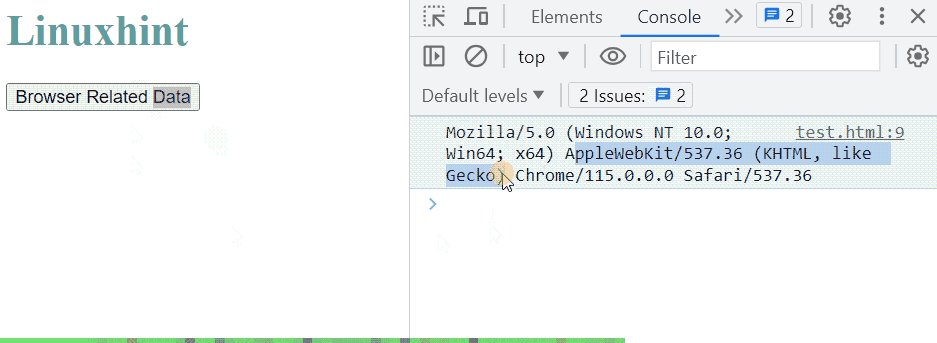
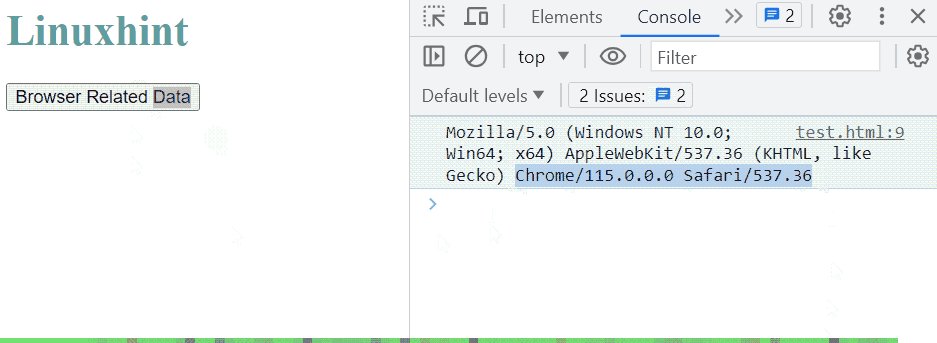
Tulos näyttää, että verkkoselaimeen liittyvät tiedot on haettu ja esitetty konsoli-ikkunassa.
Olet oppinut ymmärtämään navigaattorin userAgentData-ominaisuuden.
Johtopäätös
' navigator.userAgentData ”-ominaisuus hakee selainkohtaiset arvot, mikä auttaa paljon kehittäjien luomassa sovellusta erityisesti yhdelle tai useammalle selaimelle. Tämä ominaisuus voi noutaa arvot kohteelle ' tuotemerkit, 'mobiili' ja 'alusta ”-merkkijonoja, palautetut arvot vaihtelevat selaimesta toiseen. Merkkijono on liitettävä ' navigator.userAgentData ” -ominaisuutta palauttaaksesi arvon vain kyseiselle merkkijonolle. Tämä blogi on onnistuneesti selittänyt prosessin, jolla navigator.userAgentData-ominaisuutta käytetään JavaScriptissä.