Edellytykset:
Tässä oppaassa esitettyjen vaiheiden suorittamiseksi tarvitset seuraavat osat:
- Sopiva Markdown-editori. Esimerkiksi, VSCodium , Lehdistö (haarukka Atomi ), tai mikä tahansa online-merkintäeditori.
- Markdownin perustiedot (valinnainen).
Markdown
Markdown on suosittu merkintäkieli, joka mahdollistaa eri elementtien (otsikoiden, kuvien, taulukoiden jne.) lisäämisen selkeyttämään tekstiasiakirjoja. Sisäänrakennettujen syntaksien lisäksi Markdown tukee myös erilaisia HTML-tageja. Se on saavuttanut suosiota ajan mittaan mielenkiintoisten ominaisuuksiensa ansiosta:
- Kevyt : Muihin merkintäkieliin verrattuna Markdown on yksinkertainen ja kevyt. Normaali Markdown ei sisällä monia syntakseja säilyttäen samalla sen monipuoliset ominaisuudet.
- Siirrettävyys : Markdown-asiakirja on pohjimmiltaan pelkkää tekstiä. Siten mikä tahansa ohjelma voi toimia sen kanssa. Voit myös luoda Markdown-muotoiltua tekstiä millä tahansa alustalla.
- Suosio : Markdownia käytetään verkkosivustojen, asiakirjojen, muistiinpanojen, sähköpostien ja muiden tekemiseen. Suuret yritykset, kuten Reddit, GitHub jne., tukevat myös Markdownia.
Vaakaviivat Markdownissa
Markdownissa vaakaviiva näyttää tältä:

On monia tilanteita, joissa saatat haluta lisätä vaakaviivan asiakirjaan. Esimerkiksi osion alun/lopun osoittaminen.
Uuden asiakirjan luominen
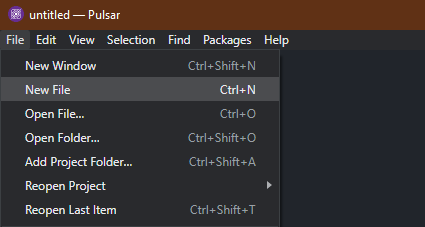
Kun työskentelemme Pulsar-editorin kanssa, meidän on avattava uusi tekstitiedosto Markdown-asiakirjamme tallentamiseksi. Siirry pääikkunasta kohtaan Tiedosto >> Uusi tiedosto tai käytä ' Ctrl + N ” pikanäppäin.

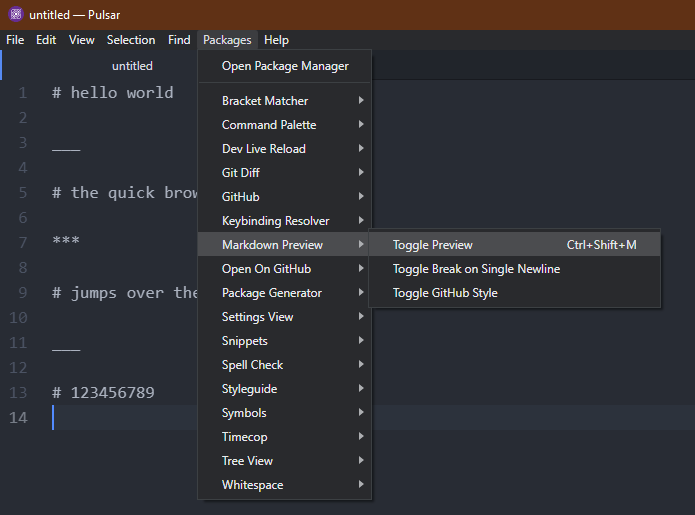
Pulsar-editori sisältää live Markdown -esikatseluominaisuuden. Ota live-esikatselu käyttöön siirtymällä kohtaan Paketit >> Markdownin esikatselu >> Vaihda esikatselu . Vaihtoehtoisesti voit käyttää ' Ctrl + Vaihto + M ” pikanäppäin.

Vaakasuuntaisten viivojen luominen
Markdownissa on pari syntaksia vaakasuuntaisen viivan merkitsemiseksi:
- ***
- —
- ___
Ne kaikki johtavat samanlaiseen lopputulokseen.
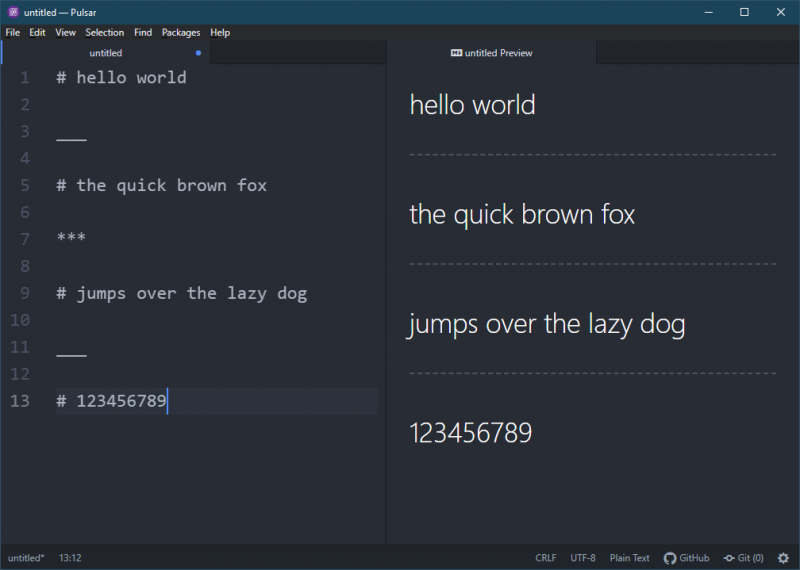
Esitelläksesi kopioi ja liitä seuraava koodi tekstieditoriin:
# Hei maailma___
#nopea ruskea kettu
***
# hyppää laiskan koiran yli
___
#123456789

Tässä:
- Paremman visuaalisen kuvan saamiseksi käytämme jokaiselle tekstiriville H1-muotoilua.
- Luomme kolme vaakasuoraa viivaa kolmella eri symbolilla.
- Jokaisen vaakaviivasymbolin edessä ja jälkeen on uusi rivi.
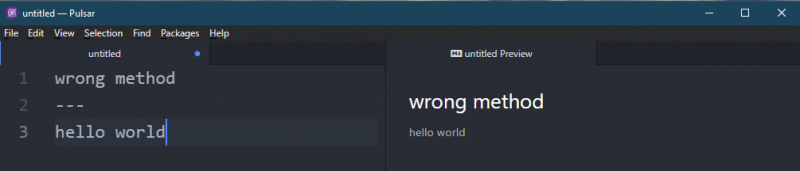
On suositeltavaa käyttää tällaisia välilyöntejä, koska '-'-symboli ilman välilyöntejä tarkoittaa otsikkoa:
väärä menetelmä---
Hei maailma

Vaakasuuntaisten viivojen luominen HTML:n avulla
Jos olet työskennellyt HTML:n parissa aiemmin, olet todennäköisesti perehtynyt HTML:ään
luodaksesi vaakasuuntaisia viivoja. Se toimii myös Markdownissa.
Tarkista seuraava koodi:
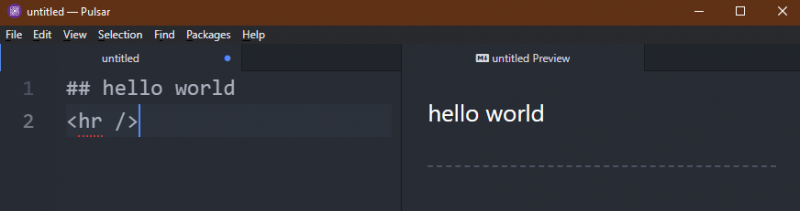
## Hei maailma< hr />

Tässä:
- Käytämme tekstissä H2-muotoilua.
- The
tag luo vaakasuuntaisen viivan renderöityyn tulokseen.
Yksi tämän lähestymistavan mielenkiintoinen etu on, että sinun ei tarvitse huolehtia otsikon vahingossa luomisesta.
The
tag mahdollistaa myös lähdön eri ominaisuuksien säätämisen. Esimerkiksi: väri, leveys jne. Katso seuraava esimerkki:
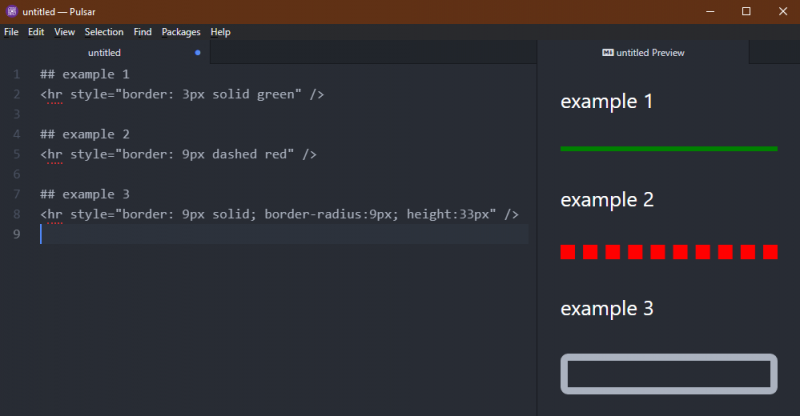
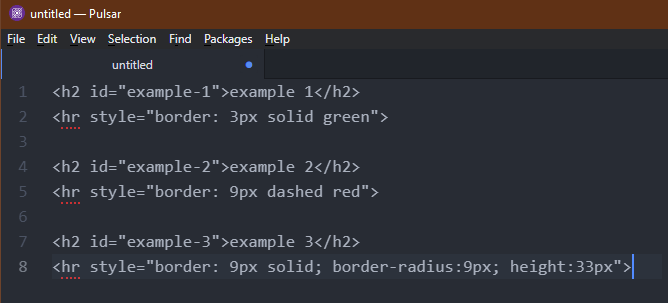
< hr tyyliin = 'reuna: 3px kiinteä vihreä' />
## esimerkki 2
< hr tyyliin = 'reuna: 9px katkoviiva punainen' />
## esimerkki 3
< hr tyyliin = 'reuna: 9px kiinteä; reunuksen säde: 9px; korkeus: 33px' />

Tässä:
- Kaikki esimerkit sisältävät CSS:n vaakaviivan tyylistämiseksi.
- Ensimmäisessä esimerkissä luomme yksinkertaisen värillisen vaakaviivan.
- Toisessa esimerkissä luomme katkoviivan vaakasuunnassa.
- Kolmannessa esimerkissä luomme pyöristetyn vaakaviivan.
Katso lisätietoja
-tunniste HTML:ssä .
Markdownin vienti HTML-muodossa
Oikealla työkalulla Markdown-muotoiltu asiakirja voidaan muuntaa HTML-muotoon. Pulsar-editorissa on tämä sisäänrakennettu ominaisuus.
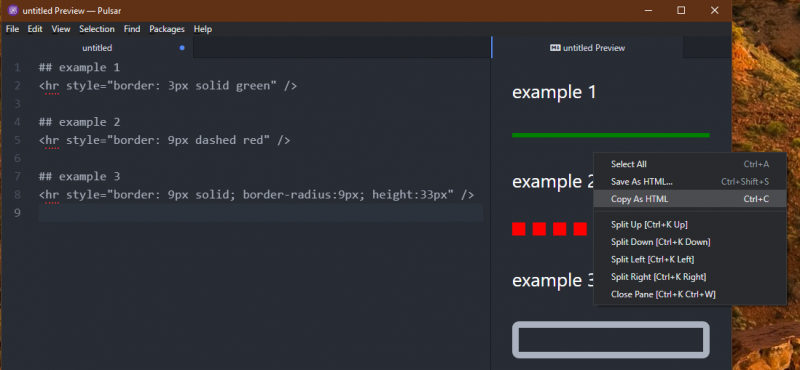
Jos haluat kopioida renderoidun tulosteen HTML-muodossa, napsauta hiiren kakkospainikkeella esikatseluikkunaa ja valitse 'Kopioi HTML-muodossa'.

Tuloksena oleva HTML näyttää tältä:

Johtopäätös
Keskustelimme vaakaviivojen luomisesta Markdownissa. Esittelimme käyttämällä sekä sisäänrakennettua Markdown-syntaksia että HTML-syntaksia vaakasuuntaisten viivojen luomiseen.
Haluatko tietää lisää Markdownista? Tutustu Markdown-alaluokka .