Tämä opetusohjelma selittää menetelmät 'määrittelemättömien' arvojen poistamiseksi JavaScript-taulukosta.
Onko olemassa mitään menetelmää 'määrittelemättömien' arvojen poistamiseksi JavaScript-taulukosta?
Määrittämättömien arvojen poistamiseen taulukosta käytetään seuraavia JavaScriptin ennalta määritettyjä menetelmiä:
Tapa 1: Poista/poista 'määrittelemättömät' arvot taulukosta käyttämällä 'filter()'-menetelmää
Jos haluat poistaa määrittelemättömät arvot taulukosta, käytä ' suodattaa() ”menetelmä. Se tulostaa uuden taulukon, joka sisältää kaikki tietyn testin täyttävät elementit. Se hyväksyy funktion argumenttina, joka määrittää ehdon, jota vastaan jokainen elementti testataan.
Syntaksi
Noudata annettua syntaksia käyttääksesi filter()-menetelmää:
suodattaa ( takaisinsoittoFnc ( ) {
//kunto
} )
Esimerkki
Luo taulukko, joka sisältää numeroita ' määrittelemätön ” arvot:
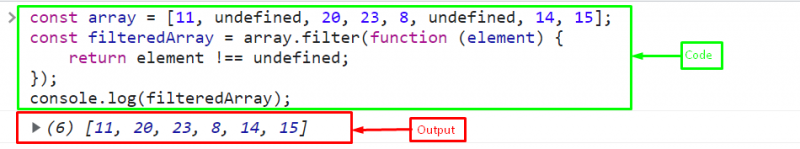
konst joukko = [ yksitoista , määrittelemätön, kaksikymmentä , 23 , 8 , määrittelemätön, 14 , viisitoista ] ;Kutsu filter()-metodia, jossa takaisinsoittofunktio palauttaa elementit, jotka eivät ole yhtä suuria kuin ' määrittelemätön ':
konst filteredArray = joukko. suodattaa ( toiminto ( elementti ) {
palata elementti !== määrittelemätön ;
} ) ;
Näytä lopuksi tuloksena oleva taulukko konsolissa:
konsoli. Hirsi ( filteredArray ) ;Kuten näet, tulos, joka osoittaa, että määrittelemättömät arvot on poistettu onnistuneesti:

Tapa 2: Poista/poista 'määrittelemättömät' arvot taulukosta käyttämällä 'reduce()'-menetelmää
Toinen tapa poistaa määrittelemättömät arvot taulukosta on käyttää JavaScriptiä ' vähentää() ”menetelmä. Sitä käytetään iterointiin taulukon yli ja yhden arvon keräämiseen/keräämiseen taulukon elementtien perusteella. Se hyväksyy takaisinkutsun funktion argumenttina, jota kutsutaan jokaisessa taulukon elementissä, ja tuloksena olevaa arvoa käytetään kerääjänä seuraavalle iteraatiolle.
Syntaksi
Reduc()-menetelmässä käytetään seuraavaa syntaksia:
vähentää ( takaisinsoittoFnc ( ) {//kunto
} , alkuperäinen arvo )
Esimerkki
Kutsu reduction()-metodi takaisinkutsun funktiolla alkuarvoksi, joka on tyhjä taulukko ([ ]). Takaisinsoittotoiminto toistaa taulukon ja valitsee elementit, jotka eivät ole määrittelemättömiä, ja työntää ne akkutaulukkoon. Jokaisen iteraation jälkeen takaisinkutsufunktio tulostaa akkutaulukon:
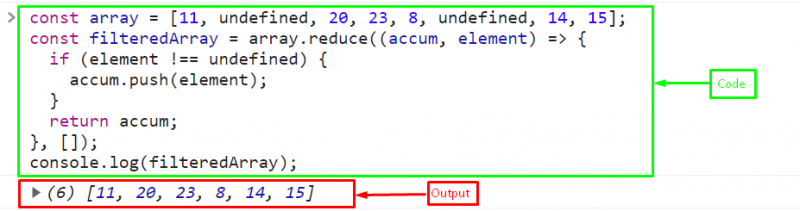
konst joukko = [ yksitoista , määrittelemätön, kaksikymmentä , 23 , 8 , määrittelemätön, 14 , viisitoista ] ;konst filteredArray = joukko. vähentää ( ( elementti ) => {
jos ( elementti !== määrittelemätön ) {
kun työntää ( elementti ) ;
}
palata kun ;
} , [ ] ) ;
Näytä lopuksi tuloksena oleva akkutaulukko konsolissa:
konsoli. Hirsi ( filteredArray ) ;Lähtö

Olemme koonneet kaikki olennaiset tiedot määrittelemättömien arvojen poistamiseksi JavaScript-taulukosta.
Johtopäätös
Poistaa ' määrittelemätön ' arvot taulukosta, käytä JavaScriptin ennalta määritettyä ' suodattaa() ”menetelmä tai ” vähentää() ”menetelmä. Molemmat menetelmät ovat hyviä määrittämättömien arvojen poistamiseen, kun taas filter()-menetelmä on paras, koska toisen taulukon elementtejä ei tarvitse työntää. Tämä opetusohjelma selitti tapoja poistaa 'määrittelemättömiä' arvoja taulukosta.