Tämä viesti esittelee menettelyn mallipolkujen määrittämiseksi Tailwind CSS: ssä.
Kuinka määrittää mallipolut Tailwind CSS:ssä?
' tailwind.config.js ” määritystiedostoa käytetään määrittämään mallipolut, joihin käyttäjä haluaa upottaa Tailwind CSS:n. Se ei ole oletusarvoisesti läsnä, mutta se voidaan luoda projektissa 'npm' -paketinhallinnan avulla.
Tämä osio suorittaa joitakin olennaisia vaiheita 'tailwind.config.js'-tiedoston mallipolkujen määrittämiseksi.
Huomautus : Jos haluat ottaa 'Tailwind CSS:n käyttöön', asenna ensin ' Node.js 'sovellus järjestelmässäsi annetun linkin kautta' https://nodejs.org/en ' komentojen suorittamiseksi.
Vaihe 1: Asenna 'TailwindCSS'
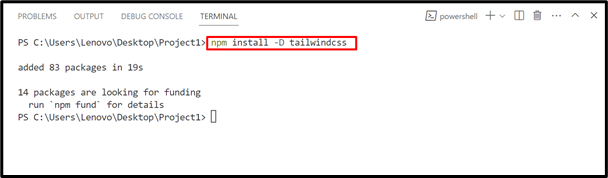
Luo ensin uusi projekti nimeltä 'Projekti1' ja avaa se koodieditorissa. Avaa nyt uusi pääte ja asenna 'Tailwind CSS' seuraavan komennon avulla:
npm install -D tailwindcss
Yllä olevassa komennossa ' npm ' on solmun pakettien hallinta, joka asentaa 'TailwindCSS' seuraavasti:

Tässä tulos osoittaa, että 'Tailwind CSS' ja sen paketit on ladattu onnistuneesti.
Vaihe 2: Luo Tailwind-määritystiedosto
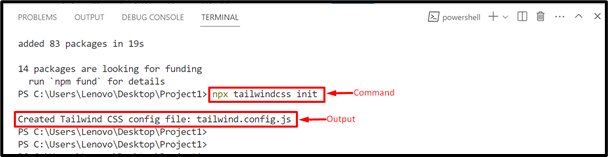
Luo seuraavaksi Tailwind CSS -määritystiedosto ' tailwind.config.js ' laajentaa sen toimintoja, kuten määrittää HTML-mallin polut, käyttäjän määrittämät luokat ja monet muut tällä komennolla:

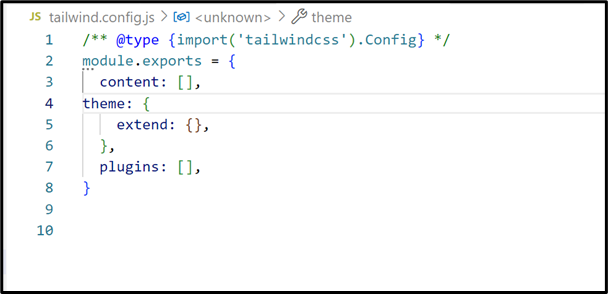
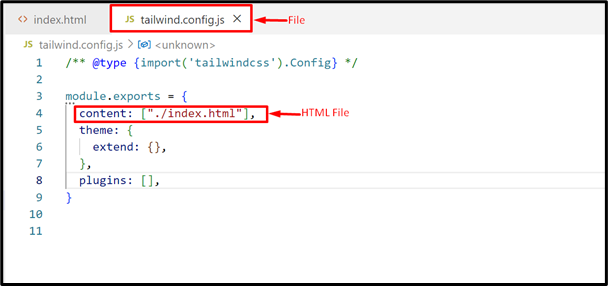
Tulos näyttää, että määritetty asetustiedosto on luotu. Katso nyt ' tailwind.config.js 'tiedosto:

Vaihe 3: Lisää Tailwind-ohjeet CSS-päätiedostoon
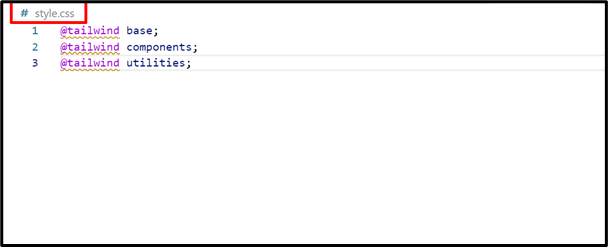
Jos haluat lisätä erityistoimintoja luotuun Tailwind-projektiin, lisää seuraavat kolme olemassa olevaa myötätuuliohjetta pääsivulle ' tyyli.css 'tiedosto:
@tailwind komponentit;
@tailwind apuohjelmat;
Yllä olevassa koodilohkossa:
- pohja : Se on 'Tailwind CSS':n ensimmäinen kerros, joka muuttaa oletusarvoisesti verkkosivun tyyliä, kuten taustaväriä, tekstin väriä tai kirjasinperhettä.
- komponentit : Tämä toinen kerros on saatavilla 'säiliö'-luokassa, joka lisää leveyttä selaimen koon mukaan. Sen osioon käyttäjä voi lisätä omia luomiaan ulkoisia komponentteja.
- apuohjelmia : Se on kolmas kerros, joka yhdistää lähes kaikki tyyliluokat, kuten varjot, värit, lisääminen, jousto ja monet muut luokat.
Nämä direktiivit näkyvät seuraavassa ikkunassa:

Vaihe 4: Luo CSS
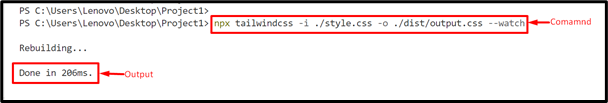
Luo nyt CSS käyttämällä Tailwind CLI -työkalua suorittamalla seuraava komento. Se skannaa kaikki mallitiedostot ja muodostaa CSS:n ' dist/output.css 'tiedosto:

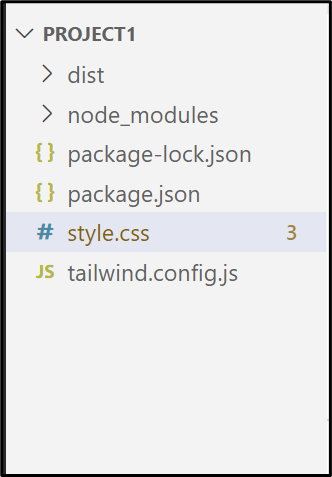
Voidaan havaita, että yllä oleva komento suoritetaan onnistuneesti. Nyt 'projektin1' tiedostorakenne näyttää tältä:

Vaihe 5: Luo HTML-malli ja määritä sen polku
Luo HTML-malli, johon käyttäjä haluaa upottaa 'Tailwind CSS:n', ja määritä sitten sen polku ' tailwind.config.js ”. Katsotaanpa ensin seuraavaa HTML-mallia ' index.html ”:
< linkki href = '/dist/output.css' rel = 'tyylitaulukko' >
< / pää >
< kehon >
< h2 luokkaa = 'text-center font-bold text-white bg-orange-500' >Tervetuloa Linuxhintiin!< / h2 >< br >
< h3 luokkaa = 'text-center font-bold text-blue-600 bg-pink-400' >Ensimmäinen opetusohjelma: Tailwind CSS Framework.< / h3 >< br >
< s luokkaa = 'tekstikeskus teksti-vihreä-500' >Tailwind CSS on hyvin tunnettu CSS-kehys, joka auttaa määrittämään ennalta määritetyt CSS-luokat tyyli HTML-elementtejäsi.< / s >
< / kehon >
Yllä olevilla koodiriveillä:
- 'Pää'-osio käyttää '
'-tunniste linkittää luodun/käännetyn CSS-tiedoston' /dist/output.css ' olemassa olevan HTML-tiedoston kanssa ' index.html ”. - Osa 'body' määrittää ensin ' ' -tunniste, joka määrittää ensimmäisen alaotsikon käyttämällä Tailwind-luokkaa ' Teksti Tasaa ' säätääksesi sen kohdistusta 'keskellä', ' Fontin paino 'lihavoimalla tekstin', ' Tekstin väri ' lisätäksesi määritetyn värin ja ' Taustaväri ”, jos haluat käyttää annettua taustaväriä.
- Seuraavaksi ' ' ja ' ” -tunnisteet käyttävät myös edellä käsiteltyjä Tailwind-luokkia sisällön tyyliin.
Määritä HTML-mallin polku
Avaa seuraavaksi ' tailwind.config.js ' ja lisää linkit tai polku HTML-mallitiedoston 'sisältö'-osioon, eli 'index.html':

Lehdistö ' Ctrl+S ' tallentaaksesi uudet muutokset.
Vaihe 6: Suorita HTML-koodi
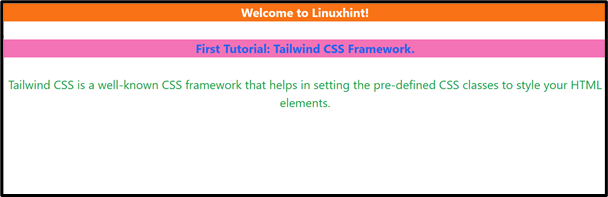
Suorita lopuksi HTML-koodi 'index.html' live-palvelimella ja katso sen tulos:
Lähtö

Kuten näkyy, tulos näyttää tyylitellyn HTML-sisällön Tailwind CSS:n avulla.
Johtopäätös
Tailwind CSS käyttää ' tailwind.config.js ” määritystiedosto luotujen HTML-mallien polkujen määrittämiseksi. Se määrittelee ' sisältö ” -osio, joka sisältää kaikkien HTML-mallien tarkan polun, Tailwind-luokan nimiä sisältävät lähdetiedostot ja JavaScript-komponentit. Se skannaa määritetyn HTML-tiedoston ja toteuttaa sitten Tailwind CSS:n sisällössään. Tämä viesti havainnollisti koko menettelyn mallipolkujen määrittämiseksi Tailwind CSS: ssä.