Tämä opas selittää JavaScript-ikkunan 'nimi' ominaisuuden.
Mikä on ikkunan 'nimi'-ominaisuus?
JavaScript ' nimi ” ikkunaobjektin ominaisuus asettaa ja hakee selainikkunan nimen. Se käyttää 'ikkuna' -objektia tehtävän suorittamiseen. Sitä käytetään yleisesti jo olemassa olevan ikkunan nimen muokkaamiseen. Se antaa vakiotulosteena merkkijonon, joka näyttää ikkunan nimen.
Syntaksi (Aseta ikkunan nimi )
ikkuna. nimi = winNameSyntaksi (Palauta ikkunan nimi)
ikkuna. nimiAsetetaan ja hankitaan ikkunan nimi yllä määritetyn syntaksin avulla.
Miten JavaScript-ikkunan 'nimi'-ominaisuutta käytetään?
' nimi 'omaisuutta' ikkuna ”-objekti voidaan toteuttaa ikkunan nimen asettamiseen ja palauttamiseen sekä toisen ikkunan avaamiseen sille määritetyn nimen kautta.
Esimerkki 1: Ikkunan 'nimi'-ominaisuuden käyttäminen ikkunan nimen määrittämiseksi ja palauttamiseksi
Tämä esimerkki näyttää käytännön toteutuksen ' ikkuna.nimi ”-ominaisuutta määrittääksesi ja hakeaksesi nykyisen selainikkunan nimen.
HTML-koodi
Noudata ensin annettua HTML-koodia:
< h2 > Ikkuna . nimi Omaisuus JavaScriptissä h2 >< painike ondblclick = 'myFunc()' > Aseta & Palata Ikkuna Nimi -painiketta >
Yllä olevassa koodilohkossa:
- ' ” -tunniste määrittää tason 2 alaotsikon.
- '
' -tunniste luo painikkeen, jossa on ' ondblclick 'tapahtuma, joka käyttää käyttäjän määrittämää JavaScript-toimintoa' myfunc() ” kaksoisnapsauta painiketta.
JavaScript-koodi
Siirry seuraavaksi JavaScript-koodiin:
< käsikirjoitus >toiminto myFunc ( ) {
var mywindow = ikkuna. avata ( '' , 'Ikkuna 1' , 'leveys=400,korkeus=300' ) ;
minun ikkunani. asiakirja . kirjoittaa ( '
Tämän ikkunan nimi on: '
+ minun ikkunani. nimi + '' ) ;}
käsikirjoitus >
Yllä olevassa koodinpätkässä:
- Määritä funktio nimeltä ' myFunc() ”.
- Funktiomäärittelyssä muuttuja ' minun ikkunani ' käyttää ikkunaa ' avata() ' menetelmä, joka luo ja avaa uuden ikkunan nimeltä ' Ikkuna 1 ', jolla on määritetyt mitat, eli leveys ja korkeus.
- Lopuksi ' document.write() '-menetelmä liittyy 'mywindow'-muuttujaan kirjoittamaan mainittu kappalelause juuri luotuun ikkunaan ja palauttamaan sitten ikkunan nimen ' ikkuna.nimi ” omaisuutta.
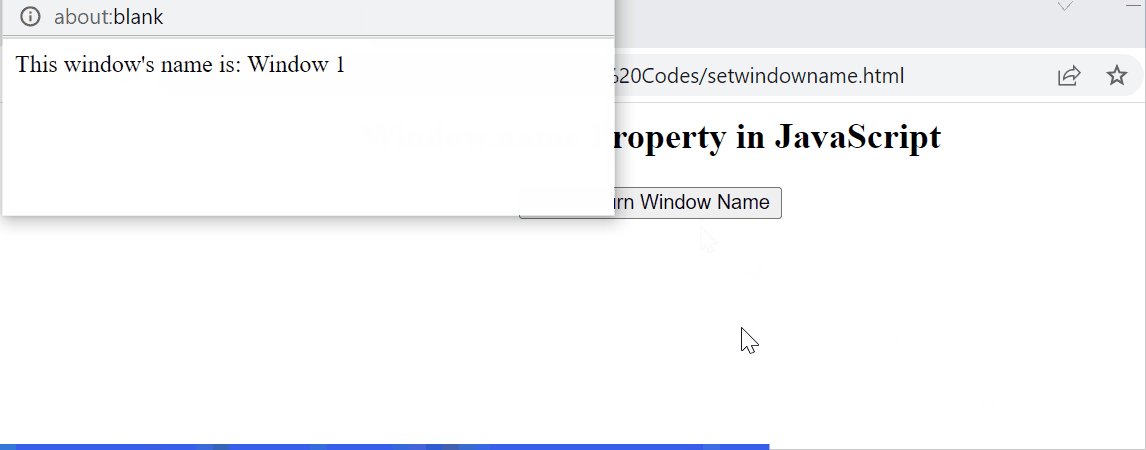
Lähtö

Analysoidusti tulos asettaa ja palauttaa juuri luodun ikkunan, kun painiketta kaksoisnapsautetaan käyttämällä ' ikkuna.nimi ” omaisuutta.
Esimerkki 2: Käytä ikkunan 'name'-ominaisuutta avataksesi tietyn ikkunan sen nimen avulla
Tässä esimerkissä ' ikkuna.nimi ”-ominaisuus avaa tietyn ikkunan sen nimellä.
HTML-koodi
Harkitse ilmoitettua HTML-koodia:
< h2 > Ikkuna . nimi Omaisuus JavaScriptissä h2 >< a href = 'https://linuxhint.com/' kohde = 'Uusi ikkuna' > Tämä URL-osoite avautuu a Uusi Ikkuna / a >
Yllä oleva koodilohko käyttää ' ' ankkuritunniste määrittääksesi URL-osoitteen, jossa on ' kohde ' -attribuutti tarjotun URL-osoitteen avaamiseen ' Uusi ikkuna ”.
JavaScript-koodi
Katso nyt seuraava koodi:
< käsikirjoitus >konst mywin = ikkuna. avata ( ) ;
mywin. nimi = 'Uusi ikkuna' ;
käsikirjoitus >
Tässä koodilohkossa:
- Ilmoita muuttuja ' mywin ', joka koskee ' window.open() ” -menetelmää uuden ikkunan luomiseen ja avaamiseen.
- Seuraavaksi ' ikkuna.nimi ”-ominaisuus kutsuu yllä avatun ikkunan nimeä sille varatun kohteen kautta.
Lähtö

Kuten näkyy, annettu URL-osoite uudelleenohjaa uuteen kohdistettuun ikkunaan käyttämällä sen nimeä.
Johtopäätös
JavaScript tarjoaa ' nimi ”ikkuna-objektin ominaisuus ikkunan nimen määrittämiseksi ja palauttamiseksi. Ikkuna voi olla olemassa oleva tai uusi. Uusi selainikkuna voidaan avata helposti ' window.open() ”-menetelmä vaadittujen mittojen mukaan. Tämä opas sisältää lyhyen kuvauksen ikkunan 'nimi' ominaisuudesta JavaScriptissä.