Tämä blogi esittelee menetelmän pudotusvalikon luomiseen WordPressissä.
Luo pudotusvalikko WordPressissä
Avattava valikko sisältää luettelon linkitetyistä sivuista tai viesteistä, jotka ohjaavat vierailijaa pääsemään tietylle sivulle tai viestiin. Luo pudotusvalikko WordPressissä noudattamalla alla olevia ohjeita.
Vaihe 1: Käytä WordPress-hallintapaneelia
Siirry ensin kohtaan ' http://localhost/<Website-Name>/wp-login.php ” URL-osoite, jolla pääset WordPressin kojelaudan kirjautumissivulle. Anna sen jälkeen käyttäjätiedot ja paina ' Kirjaudu sisään ”-painike:

Vaihe 2: Luo uusia sivuja
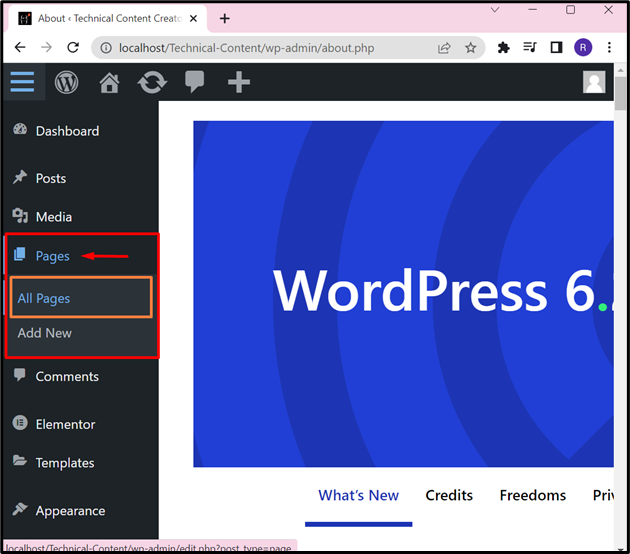
Siirry seuraavaksi kohtaan ' Sivut ' -valikko ja napsauta ' Kaikki sivut ” vaihtoehto päästäksesi WordPress-sivuille:

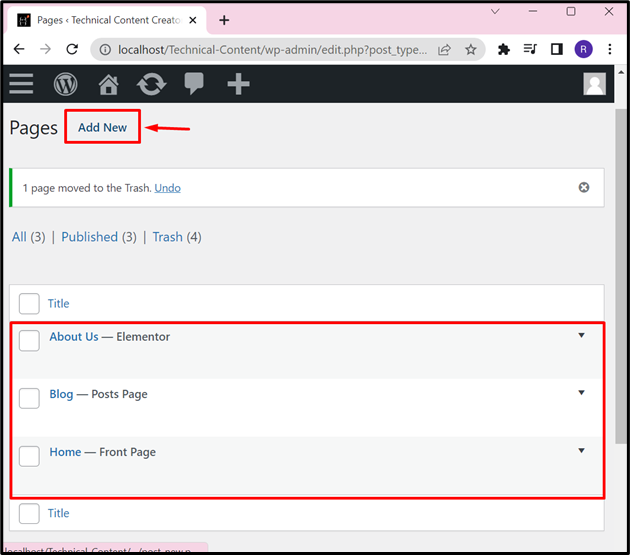
Tällä hetkellä meillä on vain kolme sivua: Etusivu, Blogi ja Tietoja meistä. Luo uusi sivu napsauttamalla ' Lisää uusi ”-painike:

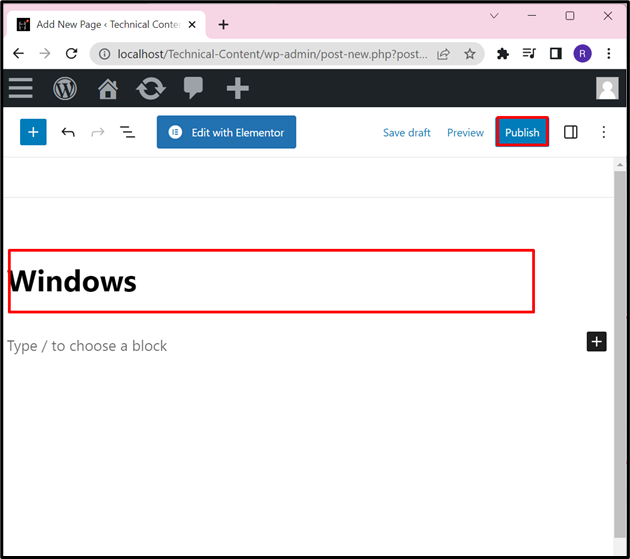
Aseta seuraavaksi sivun otsikko mieltymystesi mukaan. Käyttäjät voivat lisätä sivulle lisää lohkoja ' + ”-kuvaketta. Kun olet suunnitellut sivun, paina ' Julkaista ”-painike:

Luo samalla tavalla joitain muita sivuja, jotka lisätään valikkoon pudotusvalikkoluettelona tai vaihtoehtoina:

Vaihe 3: Siirry Ulkoasu-valikkoon
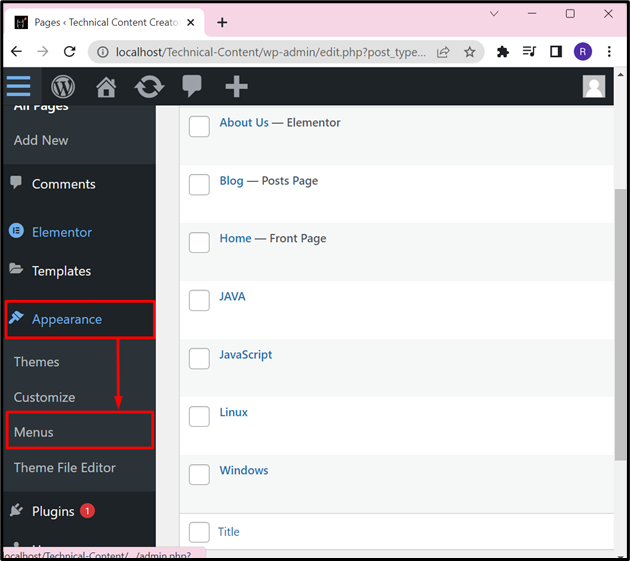
Siirry kohtaan ' Ulkomuoto ' -valikko ja napsauta ' Valikot ” vaihtoehto WordPress-valikon luomiseen ja hallintaan:

Huomautus : Joskus ' Valikot ' ei näy ' Ulkomuoto ” -valikko valitun teeman vuoksi. Vaihda tällaisessa tilanteessa WordPress-teema ' Teemat ”vaihtoehto.
Vaihe 4: Luo uusi valikko
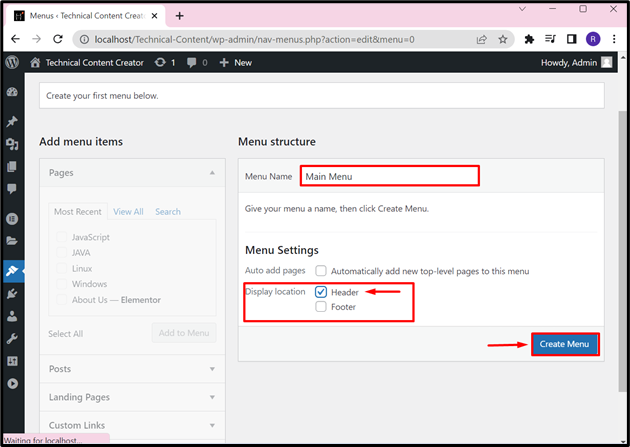
Aseta seuraavaksi valikon nimi ' Valikon nimi ”-kenttään. Valitse sitten valikon sijainti ' Näytä sijainti ” vaihtoehtoja. Olemme esimerkiksi määrittäneet valikon sijainniksi ' Otsikko ”. Paina sen jälkeen ' Luo valikko ”-painike:

Vaihe 5: Lisää sivuja valikkoon
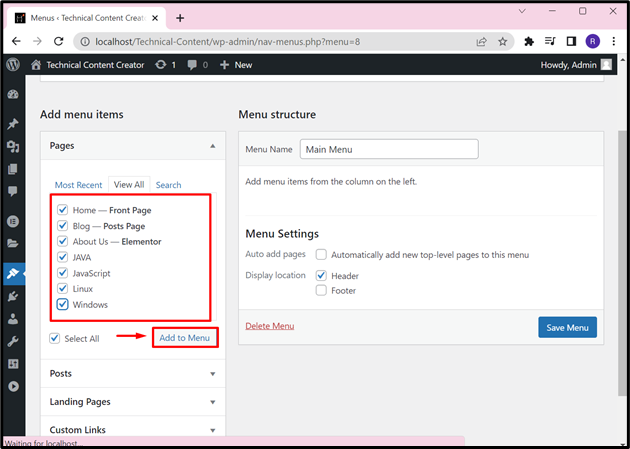
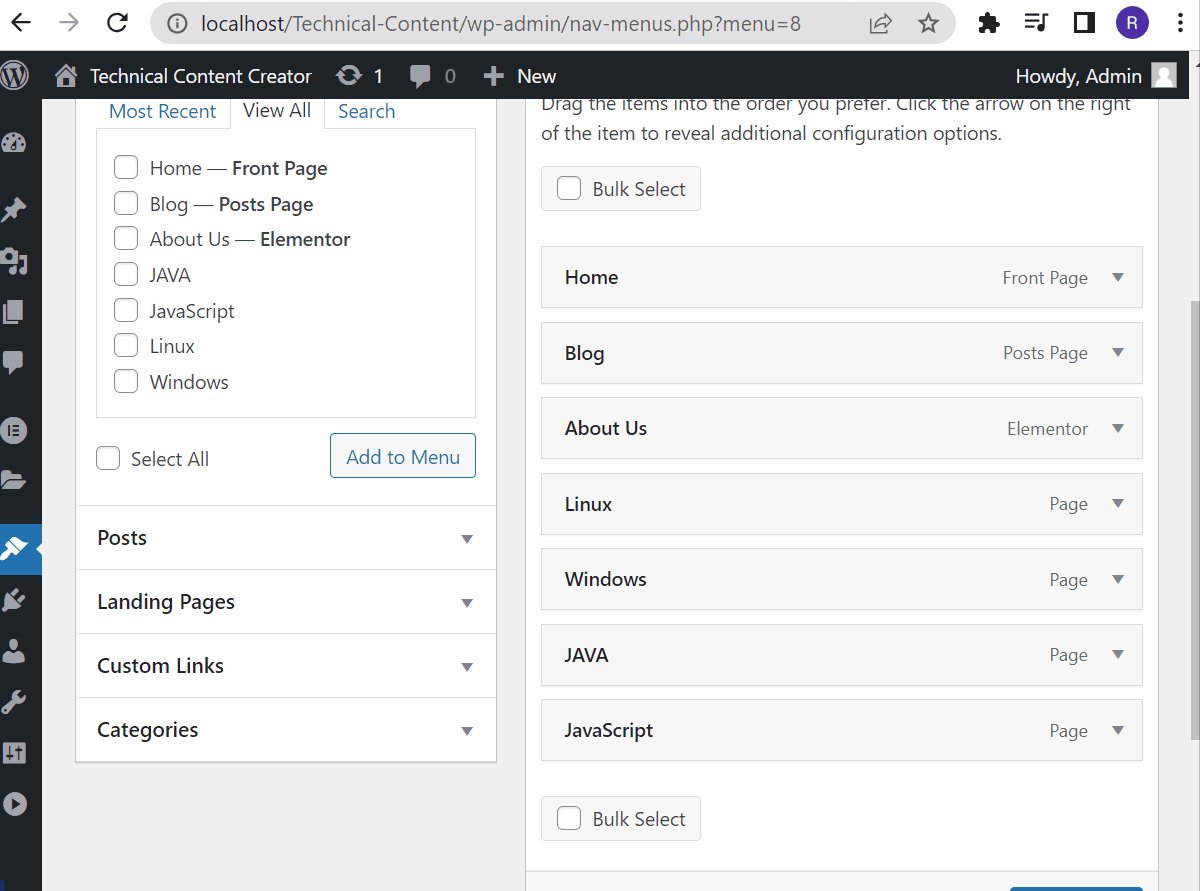
Alla ' Lisää valikkokohta ' -ruudusta, valitse sivut, jotka haluat lisätä valikkoon ' Sivut ”pudotusvalikko. Paina sen jälkeen ' Lisää valikkoon ”-painike:

Vaihe 6: Tee valikosta avattava valikko
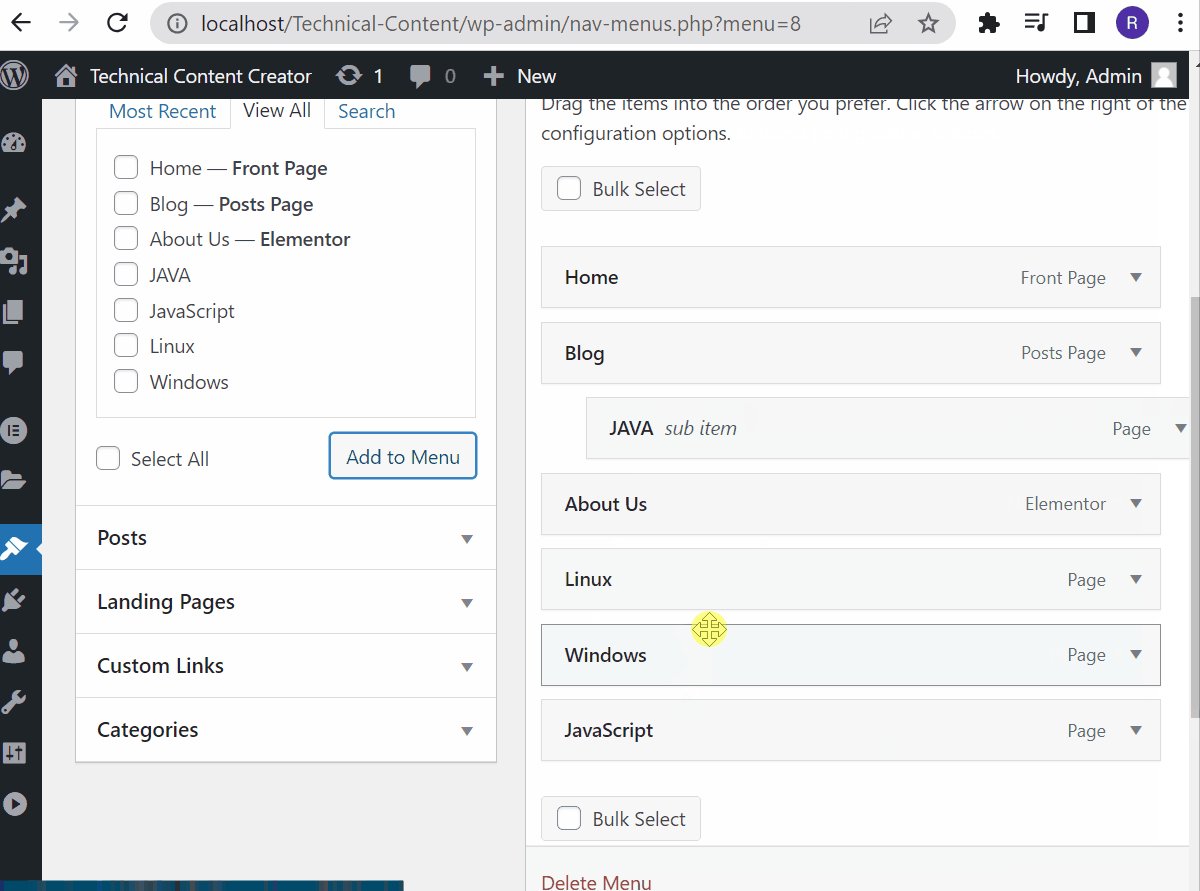
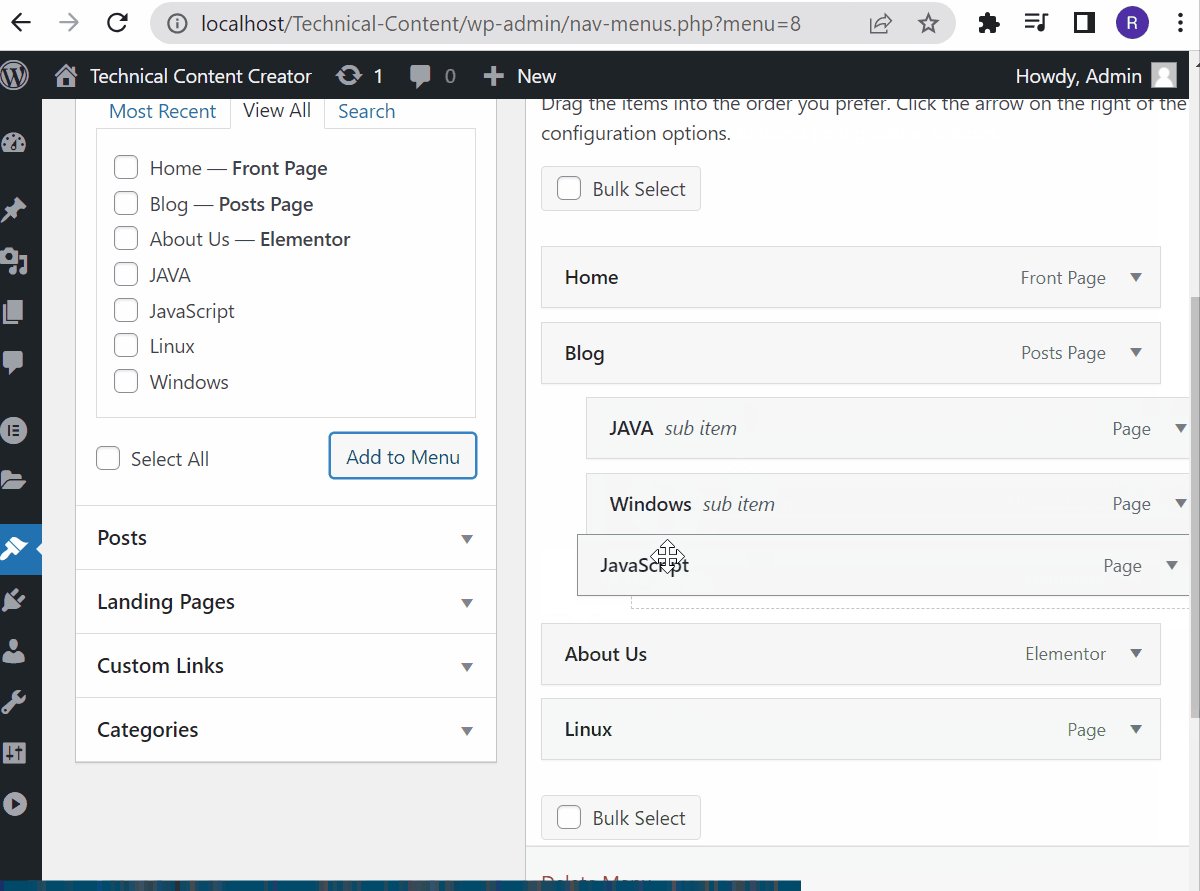
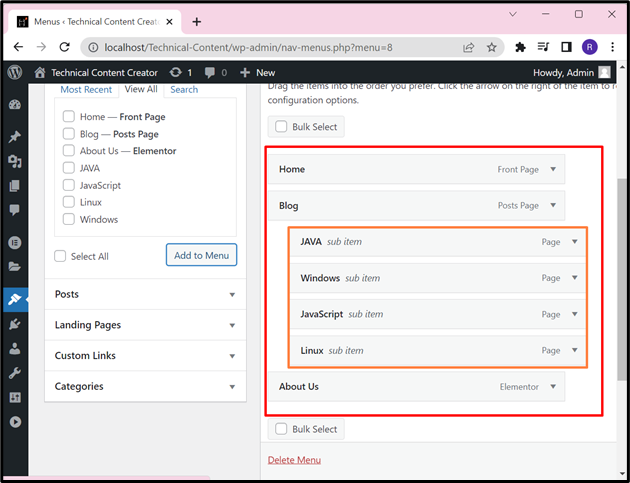
Nyt käyttäjät voivat määrittää sivun sijainnin vetämällä sivun haluamaasi paikkaan. Luodaksesi alivalikon, vedä kohdetta hieman oikealle pääsivulta alla olevan kuvan mukaisesti:

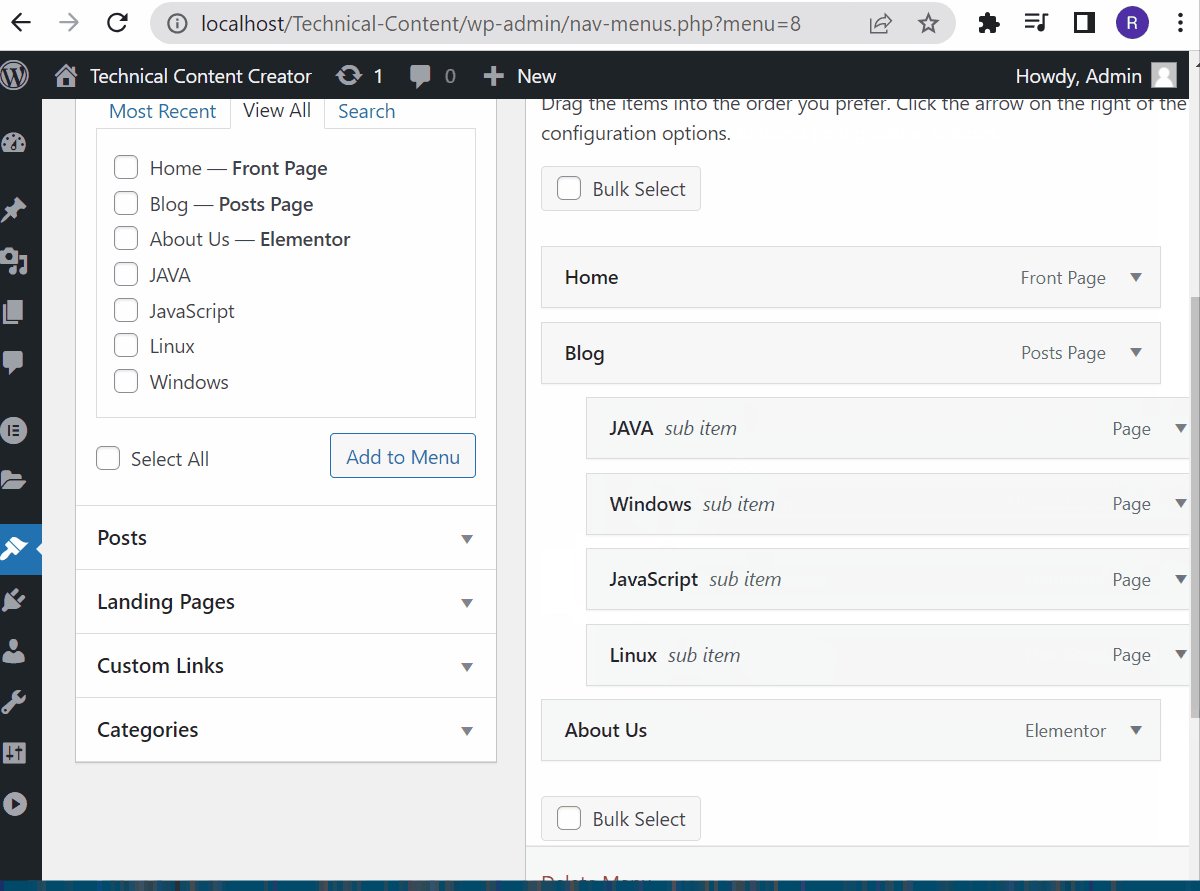
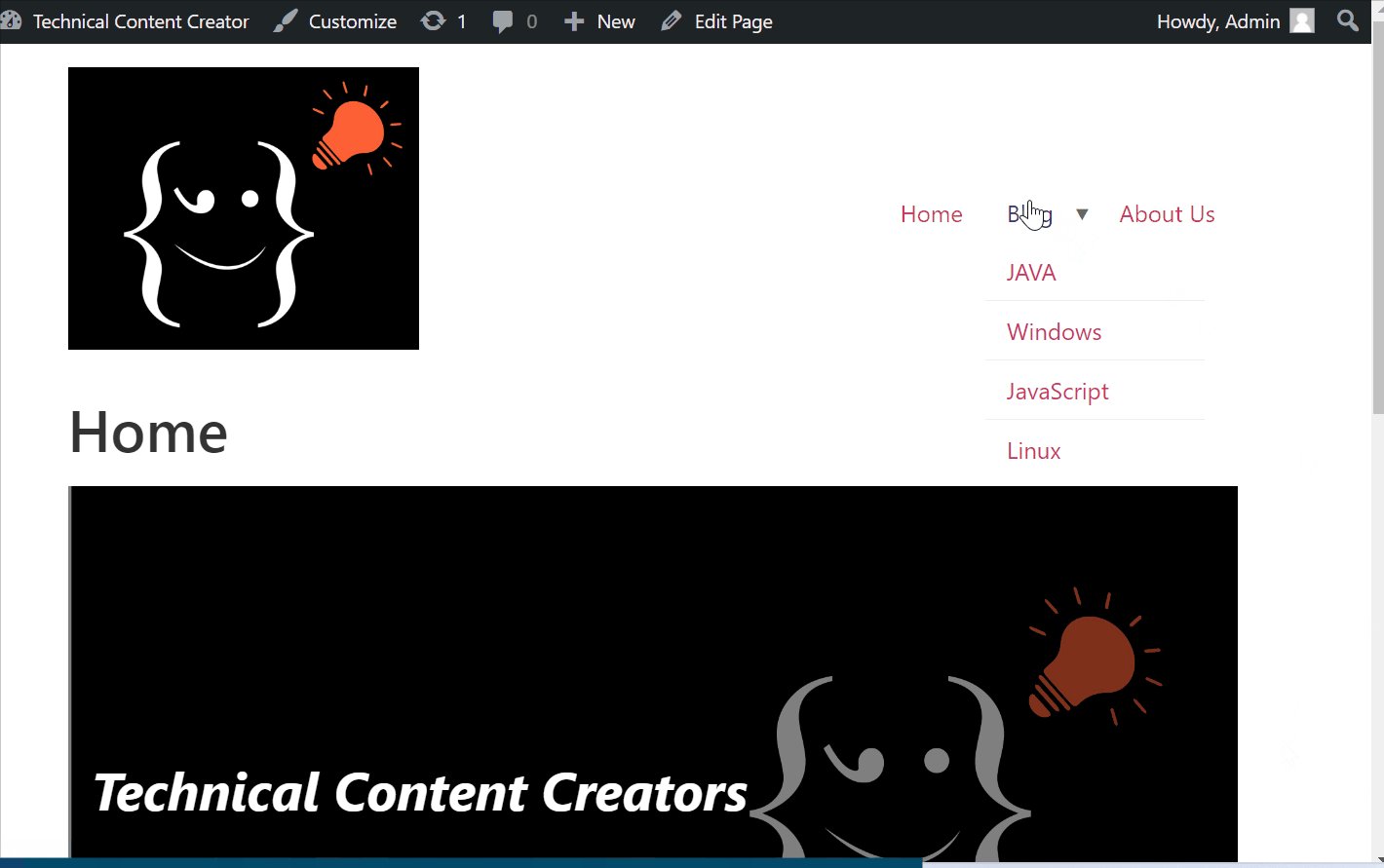
Alla olevassa tulosteessa olemme luoneet pudotusvalikon ' Blogi ” -sivulle ja lisäsi eri luokkien sivut pudotusvalikon luomiseksi:

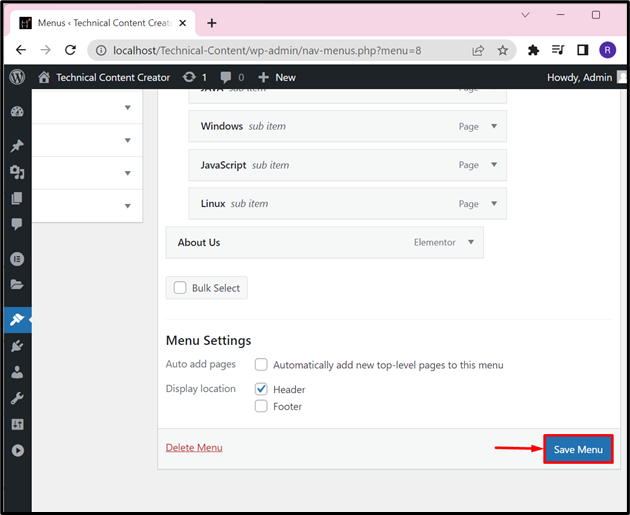
Paina sen jälkeen ' Tallenna valikko ” -painiketta tallentaaksesi muutokset:

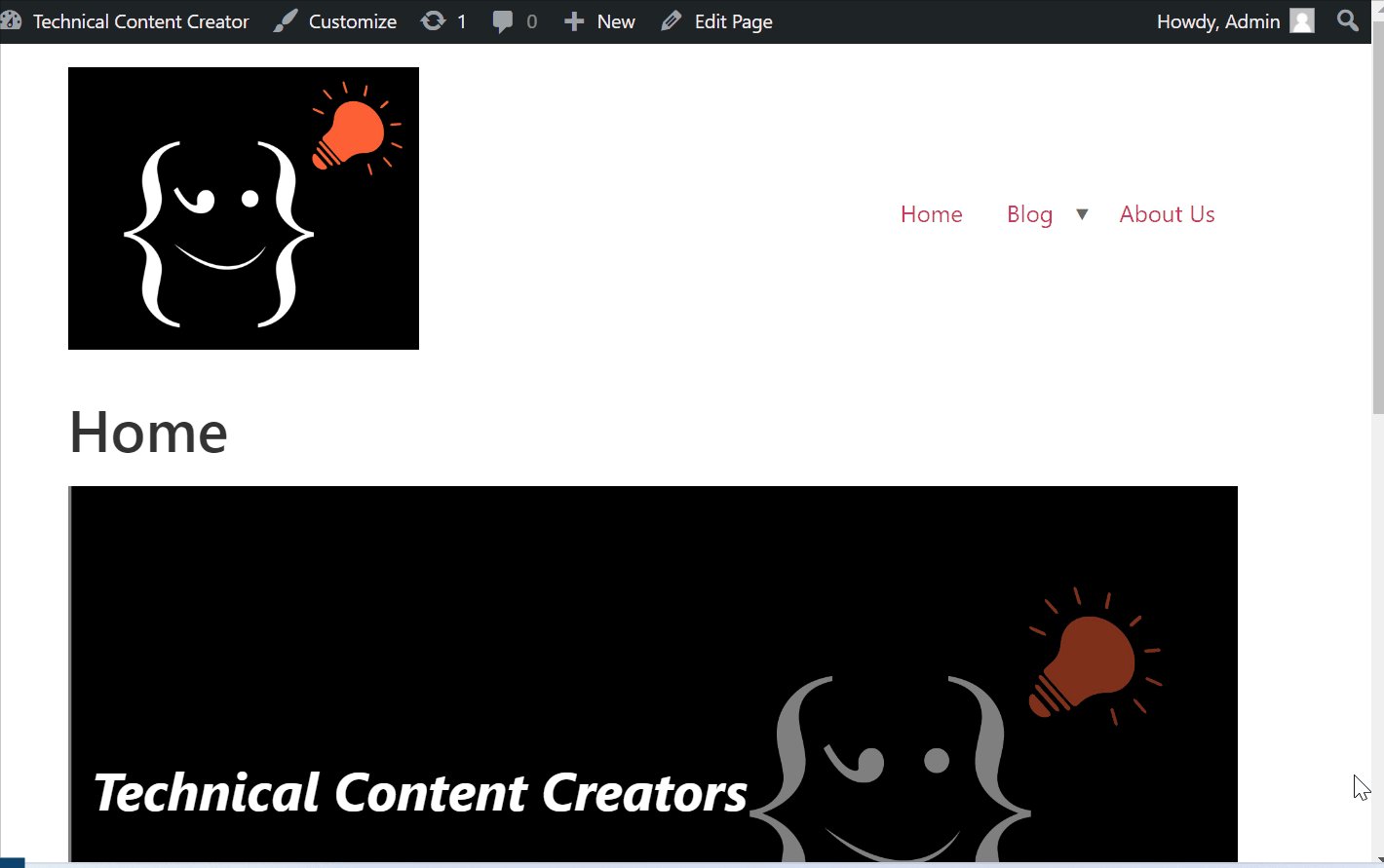
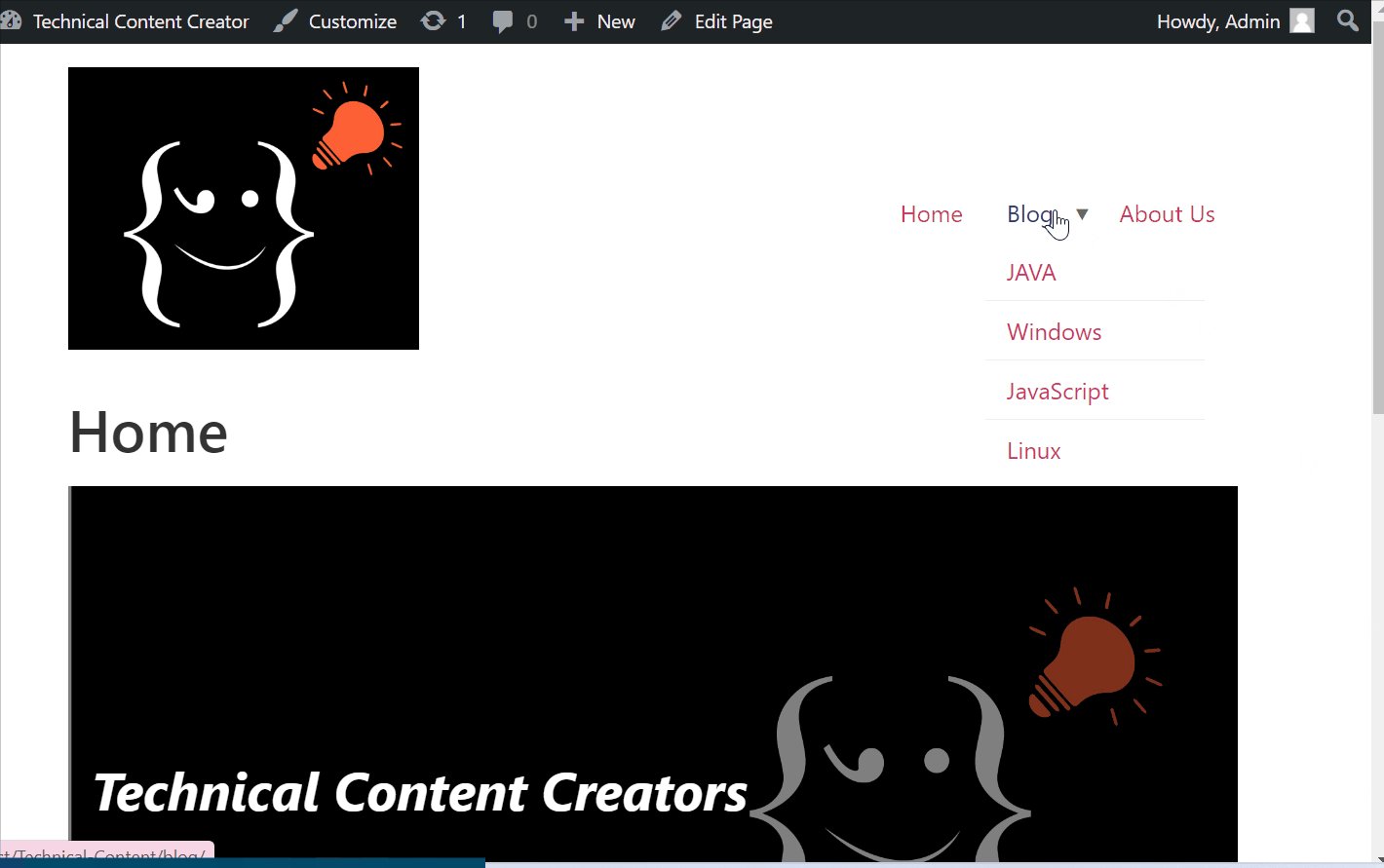
Alla oleva tulos osoittaa, että olemme luoneet onnistuneesti pudotusvalikon verkkosivustollemme:

Siinä on kyse pudotusvalikon luomisesta WordPressissä.
Johtopäätös
Jos haluat luoda pudotusvalikon WordPressissä, siirry ensin kohtaan ' Ulkomuoto ”-valikko. Avaa sen jälkeen ' Valikot ” -vaihtoehto luettelosta ja luo uusi valikko. Lisää tarvittavat sivut WordPress-valikkoon käyttämällä ' Lisää valikon kohteita ”-ruutu. Alivalikon luomiseksi vedä kohdetta tai sivua hieman oikealle sivulta, jolle haluat luoda pudotusvalikon, ja paina ' Tallenna valikko ”-painiketta. Tässä viestissä on käsitelty tekniikkaa pudotusvalikon luomiseksi WordPressiin.