JavaScriptissä jäsentämistä käytetään muuntamaan suuri määrä jäsentelemätöntä dataa luettavaan ja helpompaan muotoon. Voit jäsentää tietoja tietyn verkkosivuston merkkijonojen, objektien ja URL-osoitteiden muodossa. Jos haluat jäsentää tietyn URL-osoitteen JavaScriptissä, käytä ' URL() ”rakentaja. Se tekee uuden URL-objektin, jossa on isäntä, polkunimi, hakutiiviste ja tiivisteen ominaisuudet.
Tämä viesti havainnollistaa menetelmää URL-osoitteen jäsentämiseksi isäntänimeksi ja poluksi JavaScriptissä.
URL-osoitteen (verkko-osoitteen) jäsentäminen isäntänimeksi ja poluksi JavaScriptissä
Jos haluat jäsentää URL-osoitteen isäntänimeksi ja poluksi JavaScriptissä, käytä nykyisen sivun URL-osoitetta ' window.location.href ” omaisuutta. Lisäksi tietty URL-osoite voidaan myös jäsentää käyttämällä ' URL() ”menetelmä.
Käytännön seurauksia varten katso mainitut esimerkit:
Esimerkki 1: Jäsennä nykyisen sivun URL-osoite isäntänimeksi ja poluksi
Voit jäsentää nykyisen sivun URL-osoitteen isäntänimeksi ja poluksi JavaScriptissä. Käytä tätä varten seuraavaa koodia HTML-osassa:
- Lisää ' ' -tunniste ja määritä tunnus käyttämällä ' id ”-attribuutti.
- Tee painike käyttämällä '
' -elementti ja kutsu ' klikkaamalla ”-tapahtuma suorittaa tietyn tapahtuman, kun käyttäjä napsauttaa painiketta. Lisäksi kutsu tämän tapahtuman arvoksi funktio:
< painiketta onclick = 'func()' > Jäsennä URL-osoitteeseen -painiketta >
< p id = 'id2' > s >
< p id = 'id3' > s >
JavaScript-osassa pääset ensimmäiseen tunnukseen '' getElementById() 'menetelmä ja asetus' window.location.href ' jäsentää nykyisen sivun URL-osoite:
asiakirja. getElementById ( 'id1' ) . innerHTML = ikkuna. sijainti . href ;Funktio määritellään ' func() ', joka käyttää toista elementtiä käyttämällä ' id2 ”. Käytä in-line-tyyliä '' ”HTML-tagi ja aseta väri. Käytä sitten ' window.location.hostname '-ominaisuus, joka palauttaa nykyisen sivun URL-osoitteen:
toiminto func ( ) {
asiakirja. getElementById ( 'id2' ) . innerHTML = ` < h2 tyyliin = 'väri:sininen;' > Isäntänimi : h2 > ` + ikkuna. sijainti . isäntänimi ;
asiakirja. getElementById ( 'id3' ) . innerHTML = ` < h2 tyyliin = 'väri:sininen;' > Polku : h2 > ` + ikkuna. sijainti . polun nimi ;
}
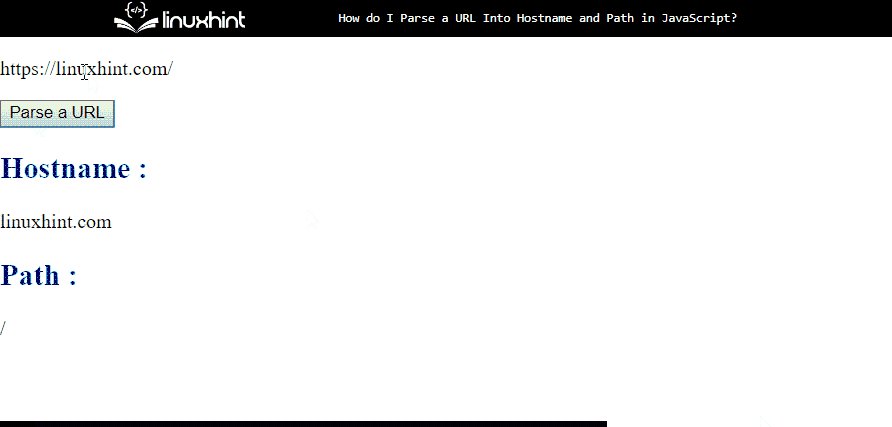
Lähtö
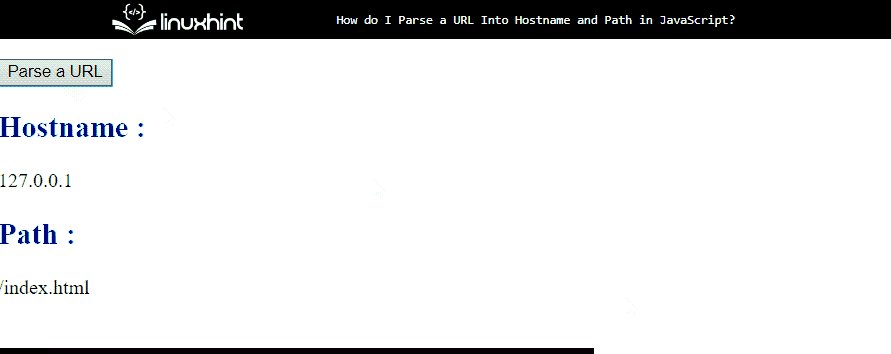
Voidaan havaita, että nykyisen sivun isäntänimi ja polku näkyvät näytöllä painikkeen napsautuksen jälkeen:

Esimerkki 2: Jäsennä URL-osoite isäntänimeksi ja poluksi käyttämällä URL()-menetelmää
Voit myös jäsentää URL-osoitteen isäntänimeksi ja poluksi käyttämällä ' URL() ”menetelmä. Käytä tätä varten yllä olevaa HTML-koodia ja lisää sitten alla mainittu JavaScript-koodi. Tätä tarkoitusta varten alusta objekti ja käytä ' URL() ” rakentaja ja välitä tietyn sivun URL-osoite argumenttina menetelmälle:
oli my_url = Uusi URL-osoite ( 'https://linuxhint.com/' ) ;Käytä HTML-elementtiä käyttämällä sen tunnusta '' getElementById() 'menetelmä:
asiakirja. getElementById ( 'id1' ) . innerHTML = my_url ;Tee funktio nimellä ja käytä muita HTML-elementtejä:
toiminto func ( ) {asiakirja. getElementById ( 'id2' ) . innerHTML = ` < h2 tyyliin = 'väri:sininen;' > Isäntänimi : h2 > ` + my_url. isäntänimi ;
asiakirja. getElementById ( 'id3' ) . innerHTML = ` < h2 tyyliin = 'väri:sininen;' > Polku : h2 > ` + my_url. polun nimi ;
}
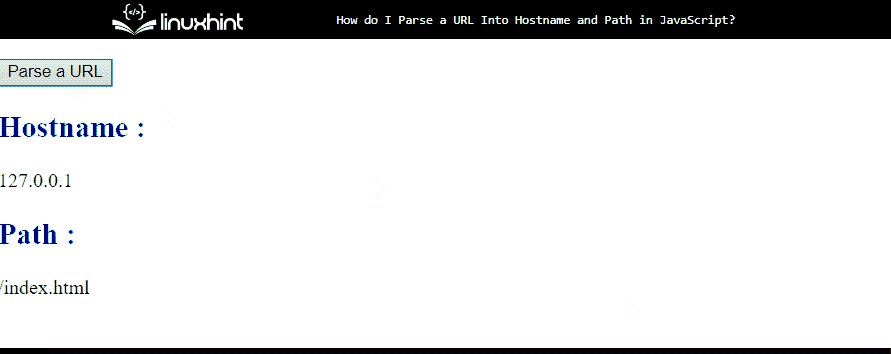
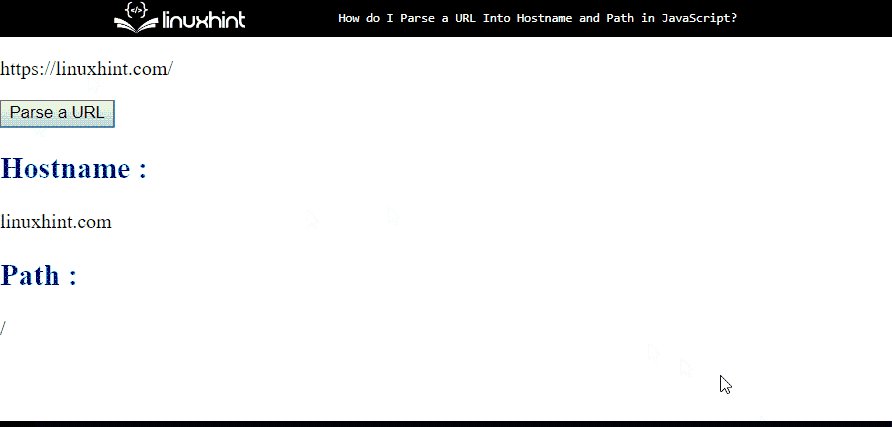
Lähtö

Siinä on kyse URL-osoitteen/verkko-osoitteen jäsentämisestä isäntänimeksi ja poluksi JavaScriptissä.
Johtopäätös
JavaScriptissä ' window.location.href ' voidaan käyttää nykyisen sivun URL-osoitteen jäsentämiseen. Lisäksi tietty URL-osoite voidaan myös jäsentää käyttämällä ' URL() ”menetelmä. Tämä opetusohjelma on selittänyt yksityiskohtaisen menettelyn URL-osoitteen (verkko-osoitteen) jäsentämiseksi isäntänimeksi ja poluksi eri tavoilla.