JavaScriptin ikkunaobjekti on se, miten JavaScript on vuorovaikutuksessa ja kommunikoi selaimen kanssa. JavaScript käyttää selainobjektimallia, jota käytetään vuorovaikutukseen selaimen eri komponenttien kanssa, kuten navigoinnin, selainikkunan leveyden ja korkeuden kanssa. Ikkunaobjektissa on useita sisäänrakennettuja ominaisuuksia ja menetelmiä, jotka ovat hyödyllisiä JavaScript-kehittäjille, koska niitä voidaan käyttää selainikkunan manipuloimiseen. Yksi näistä menetelmistä on vahvistaa() menetelmä, jonka selitämme tänään tässä kirjoituksessa.
Ikkuna vahvistaa() menetelmää käytetään kehottamaan käyttäjää lähettämään viesti ja saamaan vastauksen. The vahvistaa() menetelmä avaa ponnahdusikkunan selainikkunan päälle, näyttää tekstiviestin ja kaksi painiketta, OK- ja Peruuta-painikkeen, joita käytetään käyttäjän vastauksen saamiseen. The vahvistaa() menetelmä estää käyttäjää pääsemästä verkkosivustolle, kunnes hän on antanut vastauksen. Tämä ominaisuus voi olla hyödyllinen joissakin tapauksissa, mutta kehittäjiä ei suositella käyttämään liikaa vahvistaa() menetelmää ja käytä sen sijaan sen vaihtoehtoja, kuten hälytys() menetelmä.
vahvistus()-menetelmä Syntaksi
The vahvistaa() -menetelmää kutsutaan ikkunaobjektin viittauksella ja se ottaa argumenttina merkkijonoliteraalin. Tämä merkkijono on viesti, joka näkyy ponnahdusikkunassa:
window.confirm ( teksti ) ;
Mutta koska ikkunaobjekti edustaa globaalia laajuutta, sen menetelmiä voidaan kutsua ilman viittausta. Siten alla annettu syntaksi on yhtä pätevä:
vahvistaa ( viesti ) ;
Kuinka käyttää ikkunan vahvistus() -menetelmää?
yksinkertaisesti vedota vahvistaa() menetelmä ja välitä sille merkkijono, joka sisältää viestin, jonka haluat näyttää näytölle. Käytän selainkonsolia esitelläkseni sen toimintaa vahvistaa() menetelmä:
vahvistaa ( 'Vahvista painamalla OK' ) ;

The vahvistaa() menetelmä itse asiassa palauttaa Boolen arvon, joka voidaan tallentaa muuttujaan jatkotoimien määrittämiseksi. Jos käyttäjä napsauttaa OK-painiketta, sitten vahvistaa() Metodi palauttaa tosi, muuten se palauttaa false.
jos ( päällä == totta )
{
console.log ( 'OK painettu' ) ;
}
muu
{
console.log ( 'Peruuta painettu' ) ;
}
Koodin ymmärtäminen
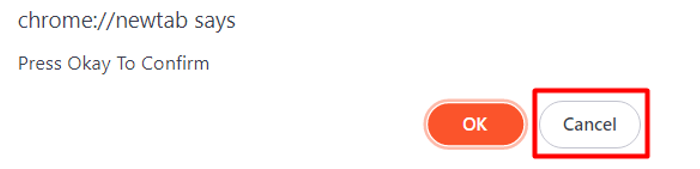
Käytämme ensin vahvistaa() tapa näyttää käyttäjälle viesti ruudulla olevan ponnahdusikkunan kautta:

Käyttäjällä on nyt vain kaksi vaihtoehtoa joko napsauttaa OK tai Peruuta-painiketta vahvistaa() menetelmä estää käyttäjän pääsyn verkkosivulle. Jos käyttäjä painaa OK, vahvistaa() menetelmä palauttaa true. Kun painat Peruuta-painiketta, menetelmä palauttaa false. Tallennamme nämä palautusarvot omaamme päällä muuttuja.
Käytämme sitten tätä muuttujaa ehdollisissa lauseissamme tulostamaan, onko käyttäjä painanut OK- tai Peruuta-painiketta:




Johtopäätös
Tässä aloittelijan oppaassa on kattava ja helppo selitys siitä, miten vahvistaa() menetelmää käytetään ponnahdusikkunoiden näyttämiseen JavaScriptissä. vahvistaa() on yksi monista sisäänrakennetuista JavaScript-menetelmistä, jotka kuuluvat globaaliin ikkunaobjektiin, jota voidaan käyttää viestimään selainikkunan kanssa.
The vahvistaa() menetelmässä on monia tosielämän sovelluksia, kuten sen yleisin käyttö on vahvistusikkunat, jotka tulevat näkyviin, kun käyttäjä yrittää poistua tai päivittää verkkosivua tallentamatta edistymistään esimerkiksi yrittäessään jättää keskeneräisen sähköpostin Gmailiin.