Tämä kirjoitus selittää menetelmät päivämäärän näyttämiseksi JavaScriptissä muodossa 12 tuntia am/pm.
Kuinka näyttää päivämäärä-aika muodossa 12 tuntia AM/PM JavaScriptissä?
Seuraavia lähestymistapoja voidaan soveltaa päivämäärän näyttämiseen JavaScriptissä muodossa 12 tuntia am/pm:
- ' toLocaleString() ”Menetelmä.
- ' toLocaleTimeString() ”Menetelmä.
- ' Linjassa ” Toiminto.
Lähestymistapa 1: Näytä päivämäärä ja aika muodossa 12 tuntia AM/PM JavaScriptissä käyttämällä toLocaleString()-menetelmää
' toLocaleString() ” -menetelmä palauttaa päivämääräobjektin merkkijonon muodossa. Tätä menetelmää voidaan käyttää palauttamaan nykyinen aika Yhdysvaltain kielen muodossa.
Syntaksi
Päivämäärä . toLocaleString ( paikallinen , vaihtoehtoja )
Annetussa syntaksissa
- ' paikallinen ” viittaa tiettyyn kielimuotoon.
- ' vaihtoehtoja ” osoittaa kohteen, jolle ominaisuudet voidaan määrittää.
Esimerkki
Luo ensin uusi päivämääräobjekti käyttämällä ' uusi päivämäärä () ' rakentaja:
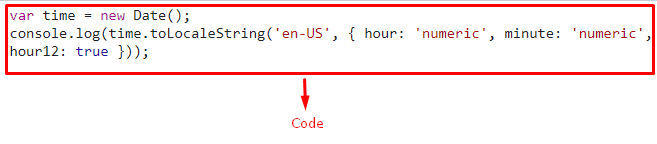
Käytä nyt ' toLocaleString() 'menetelmä, jolla on ' MEILLE ” kielimuoto ja sen parametreiksi määritetyt ajan arvot. Täällä, ' tunti 12 ” tarkoittaa, että tunti näytetään 12 tunnin muodossa. Tämä johtaa nykyisen ajan näyttämiseen Yhdysvaltain aikamuodossa:
konsoli. Hirsi ( aika. toLocaleString ( 'USA' , { tunnin : 'numeerinen' , minuutti : 'numeerinen' , tunti 12 : totta } ) ) ;
Lähtö


Lähestymistapa 2: Näytä päivämäärä ja aika muodossa 12 tuntia AM/PM JavaScriptissä käyttämällä toLocaleTimeString()-menetelmää
' toLocaleTimeString() ” -menetelmä palauttaa päivämääräobjektin aikajänteen merkkijonona. Tätä menetelmää voidaan soveltaa samalla tavalla kuin toLocaleString()-menetelmää palauttamalla oletusaika määritettyä päivämäärää vastaan.
Esimerkki
Luo seuraavassa esimerkissä samalla tavalla uusi päivämääräobjekti käyttämällä ' uusi päivämäärä () ' rakentaja ja määritä seuraava päivämäärä sen parametriksi järjestyksessä ' vuosi ”, “ kuukausi ' ja ' päivä ' vastaavasti.
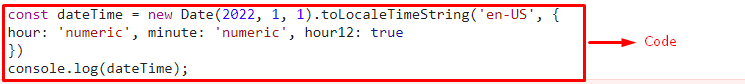
Käytä sen jälkeen ' toLocaleTimeString() ” -menetelmä, jonka parametrina on määritetty aikamuoto, kuten edellisessä menetelmässä käsiteltiin:
konst treffiaika = Uusi Päivämäärä ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'USA' , {tunnin : 'numeerinen' , minuutti : 'numeerinen' , tunti 12 : totta
} )
Lopuksi näytä vastaava aika, jolloin saadaan oletusaika määritettyyn päivämäärään nähden:
konsoli. Hirsi ( treffiaika ) ;Lähtö


Lähestymistapa 3: Näytä päivämäärä ja kellonaika muodossa 12 tuntia AM/PM JavaScriptissä Inline-funktion avulla
Tämä lähestymistapa voidaan toteuttaa ehdollisen operaattorin käyttämiseksi am/pm-muotoon.
Alla oleva esimerkki havainnollistaa esitettyä käsitettä.
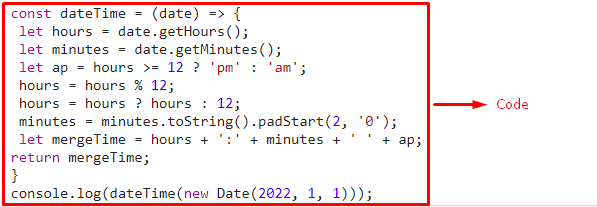
Esimerkki
konst treffiaika = ( Päivämäärä ) => {anna tunteja = Päivämäärä. getHours ( ) ;
anna minuutteja = Päivämäärä. getMinutes ( ) ;
anna ap = tuntia >= 12 ? 'pm' : 'olen' ;
tuntia = tuntia % 12 ;
tuntia = tuntia ? tuntia : 12 ;
pöytäkirja = pöytäkirja. toString ( ) . pathStart ( kaksi , '0' ) ;
anna mennä aika = tuntia + ':' + pöytäkirja + '' + ap ;
palata mergeTime ;
}
konsoli. Hirsi ( treffiaika ( Uusi Päivämäärä ( 2022 , 1 , 1 ) ) ) ;
Yllä esitetyssä koodissa:
- Määritä ensin ' linjassa ”toiminto nimeltä ” treffiaika() ”. Tämä funktio ottaa parametriksi päivämääräobjektin.
- ' getHours() ” -menetelmä palauttaa seuraavassa vaiheessa nykyisen tunnin funktiossa 24 tunnin muodossa.
- Samoin ' getMinutes() ” -menetelmä hakee nykyiset minuutit.
- Luo sen jälkeen muuttuja nimeltä ' ap ” ja säädä se aamulla tai iltapäivällä tuntien arvon suhteen.
- Muuta seuraavassa vaiheessa tunnit muotoon ' 12 tuntia '' -sovelluksen avulla % ”-operaattoria saadakseen 12:lla jaosta jäännöksen.
- Käytä seuraavassa koodissa ' toString() ' -menetelmää muuntaaksesi lasketut minuutit merkkijonoksi ja käytä ' pathStart() ' -menetelmää täytteellä muunnettu merkkijono nollalla, jos se on vain yksi numero.
- Lopuksi yhdistä laskettu aika lisäämällä lasketut tunnit, minuutit ja muoto (am/pm) ja näytä se:
Lähtö


Olemme saaneet päätökseen lähestymistavat, joita voidaan käyttää päivämäärän näyttämiseen 12 tunnin am/pm-muodossa JavaScriptissä.
Johtopäätös
' toLocaleString() 'menetelmä, ' toLocaleTimeString() ”menetelmä tai ” Linjassa ”-toiminto voidaan toteuttaa näyttämään päivämäärä-aika 12 tunnin am/pm muodossa JavaScriptissä. Ensimmäinen menetelmä voidaan valita näyttämään nykyinen aika tietyssä aikamuodossa, menetelmää toLocaleTimeString() voidaan käyttää palauttamaan oletusaika suhteessa määritettyyn päivämäärään tietyssä aikamuodossa ja Inline-toiminto voidaan toteuttaa soveltamaan ehdollinen operaattori am/pm-muotoon. Tämä kirjoitus koonnut lähestymistavat päivämäärän näyttämiseen JavaScriptissä muodossa 12 tuntia am/pm.