JavaScriptissä on tilanteita, joissa on tarpeen muuntaa satunnainen tai virheellinen päivämäärä- ja aikaarvo, joka on riippumaton aikavyöhykkeestä tai kalenterista. Esimerkiksi kun vaaditaan kunkin määritteen arvo päivämäärämuodossa. Tällaisissa tapauksissa JavaScript voi auttaa sinua koodaamaan muotoilemattoman aikaleiman arvon oikeaan päivämäärä- ja aikamuotoon.
Tämä opas opastaa sinua aikaleiman muuntamiseen päivämäärämuotoon JavaScriptissä.
Kuinka muuntaa aikaleima-arvo päivämäärämuodossa JavaScriptissä?
Voit muuntaa aikaleiman arvon päivämäärämuotoon JavaScriptissä käyttämällä seuraavia menetelmiä:
- ' Uusi päivämäärä () ”Rakentaja
- ' getHours() ”, “ getMinutes() ' ja ' päivämäärämerkkijono() ”Menetelmät
- ' Päivämäärä ” Luokka menetelmät
Käy läpi käsitellyt menetelmät yksitellen!
Tapa 1: Muunna aikaleima päivämäärämuotoon JavaScriptissä 'New Date()' -konstruktorin avulla
' uusi päivämäärä () ' rakentaja luo uuden objektin nimeltä ' Päivämäärä ' nykyisen päivämäärän ja kellonajan kanssa. Tätä menetelmää voidaan käyttää luomaan Date-objekti, joka viittaa ilmoitettuun aikaleima-arvoon ja näyttää muunnetun päivämäärämuodon.
Alla oleva esimerkki havainnollistaa esitettyä konseptia.
Esimerkki
Ilmoita ensin muuttuja nimeltä ' aikaleima ' ja tallenna siihen tietty arvo:
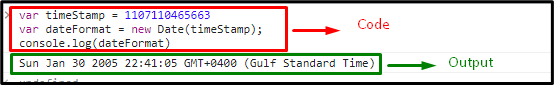
oli aikaleima = 1807110465663Käytä seuraavaksi ' Päivämäärä() ” rakentaja luodaksesi uuden päivämääräobjektin ja käyttämällä argumenttina timestamp-arvoa:
var dateFormat = uusi päivämäärä ( aikaleima ) ;Kirjaa lopuksi muunnetun päivämäärämuodon arvo konsoliin:
console.log ( päivämäärämuoto )Yllä olevan toteutuksen tulos on seuraava:

Tapa 2: Muunna aikaleima päivämäärämuotoon JavaScriptissä käyttämällä 'getHours()', 'getMinutes()' ja 'toDateString()' menetelmiä
Määritä ensin tietty aikaleima-arvo ja tallenna se muuttujaan nimeltä timestamp:
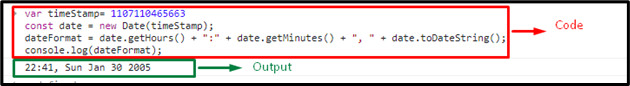
oli aikaleima = 1107110465663Käytä seuraavaksi ' Päivämäärä() ” rakentaja luo uuden päivämääräobjektin, jonka argumenttina on aikaleima-arvo, kuten edellisessä menetelmässä käsiteltiin:
konst Päivämäärä = uusi päivämäärä ( aikaleima ) ;Käytä sen jälkeen ' getHours() ' ja ' getMinutes() ” menetelmiä saada tunnit ja minuutit suhteessa määritettyyn aikaleima-arvoon. Käytä myös ' päivämäärämerkkijono() ” tapa saada myös vastaava päivämäärä:
dateFormat = päivämäärä.getHours ( ) + ':' + date.getMinutes ( ) + ', ' + date.toDateString ( ) ;Näytä lopuksi tuloksena oleva päivämäärämuoto konsolissa:
console.log ( päivämäärämuoto ) ;Lähtö

Tapa 3: Muunna aikaleima päivämäärämuodoksi JavaScriptissä käyttämällä päivämääräluokkamenetelmiä
' Päivämäärä ” luokka tarjoaa erilaisia menetelmiä ilmoittaa aikaleima päivämäärämuotoon. Tämä menetelmä voidaan toteuttaa luomaan uusi päivämääräobjekti ja näyttämään vastaava päivämäärämuoto käyttämällä menetelmiä kunkin attribuutin hakemiseen erikseen.
Katso seuraava esimerkki.
Esimerkki
Toista yllä olevissa menetelmissä käsitellyt vaiheet aikaleima-arvon alustamiseksi ja uuden päivämääräobjektin luomiseksi seuraavasti:
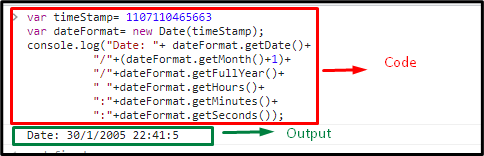
oli aikaleima = 1107110465663oli päivämäärämuoto = uusi päivämäärä ( aikaleima ) ;
Käytä nyt ' getDate() ' tapa saada kuukauden päivä ' get Month () 'kuukauden saamisesta' getFullYear() ” koko vuoden arvon saamiseksi. Käytä myös ' getHours() ”, “ getMinutes() ”, ja ” getSeconds() ” vastaavan ajan saamiseksi annettua aikaleimaa vastaan.
Lisää lopuksi kaikki attribuutit saadaksesi päivämäärämuodon peräkkäin:
console.log ( 'Päivämäärä: ' + dateFormat.getDate ( ) +'/' + ( dateFormat.getMonth ( ) + 1 ) +
'/' +dateFormat.getFullYear ( ) +
' ' +dateFormat.getHours ( ) +
':' +dateFormat.getMinutes ( ) +
':' +dateFormat.getSeconds ( ) ) ;
Lähtö

Olemme koonneet erilaisia menetelmiä aikaleiman muuttamiseksi päivämäärämuotoon JavaScriptissä.
Johtopäätös
Jos haluat muuntaa aikaleiman päivämäärämuotoon JavaScriptissä, käytä ' Uusi päivämäärä () ” Konstruktorimenetelmä uuden päivämääräobjektin luomiseen ja nykyisen päivämäärän ja kellonajan näyttämiseen. Käytä myös ' getHours() ”, “ getMinutes() ”, ja ” päivämäärämerkkijono() ” -menetelmiä kellonajan ja päivämäärän kokoamiseen ja näyttämiseen. Lisäksi ' Päivämäärä Luokka ” -menetelmiä voidaan myös käyttää samaan tarkoitukseen. Tämä artikkeli opasti aikaleiman muuntamiseen päivämäärämuotoon JavaScriptissä.